DDD 이벤트 스토밍 도입기
우리FISA 1기 굿프렌즈팀 최종 프로젝트에서 Event Storming을 처음 사용해보면서
적용했던 배경과 적용 과정, 이후 느낀점 등을 간단하게 기록하고자 합니다.
도메인 주도 설계란
프로젝트가 시작하기 이전부터 DDD를 공부해보면서, 어떻게 하면 쉽게 DDD를 적용할 수 있을지 고민을 했습니다.
우선 DDD(Domain-Driven Design)에 대해 간단하게 설명하자면, 도메인 주도 설계 기법으로 더 나은 애플리케이션을 잘 설계하는 방법 중 하나입니다.
애플리케이션을 개발함에 있어 성능, 안정성, 확장성을 모두 고려함에 있어서 애플리케이션 설계는 그만큼 중요합니다.
대부분의 서비스는 고객의 요구사항이나 비즈니스 환경의 변화에 따라 지속적으로 업데이트되고 변화합니다.
그러나 이런 변화를 수용하면서 시스템의 복잡성을 관리하는 것은 쉽지 않는 방법일 것입니다.
이런 문제를 해결하기 위해 제안된 개발 방법론이 바로 DDD(Domain-Driven Design) 입니다.
도메인 주도 설계는 서비스의 “기능“을 기준으로 코드를 구분하지 않고, “도메인“이라는 비즈니스 영역을 기준으로 코드를 구분하는 것이 가장 핵심 요소 입니다.
이렇게 한다면 각 코드의 역할과 책임이 명확해지고, 비즈니스 로직을 이해하고 관리하는 것이 한결 더 쉬워지게 될 것입니다.
일반적인 개발 방법론과 달리 DDD는 개발자들이 주도로 직접 코드를 작성하는 것이 아니라, 비개발자들과 함께 소프트웨어 설계 과정에 참여하도록 하여, 팀원 전체가 공통된 도메인 이해를 공유하고 비즈니스 요구사항을 효과적으로 수용하는 방법 입니다.
(DDD에 대한 자세한 설명은 시간이 된다면, 나중에 다른 포스팅으로 업로드하겠습니다)
이벤트 스토밍이란
간단하게 이벤트 스토밍에 대한 개념을 짚고 넘어가겠습니다.
이벤트 스토밍(Event Storming)이란 서비스와 관계되어 있는 모든 이해관계자들이 서로가 가지고 있는 생각을 공유하며 서비스에서 발생하는 이벤트를 중심으로 분석하는 기법입니다.
이 과정을 통해 각 이혜관계자가 서비스에 대한 지식과 경험을 공유하며, 서비스에서 발생하는 이벤트와 그 관련 프로세스를 함께 이해하고 모델링하는 경험을 제공합니다.
포스트잇 색상으로 개념을 구분하고, 해당 개념에 따라 포스트잇을 붙여나가면서 도메인 이해를 해나가는 방법입니다.

1. 초록색 : '정보' - 액터가 액션을 실행하는 데에 필요한 정보
2. 보라색 : '정책' - 도메인 이벤트와 액션 사이에 위치해서 '주로 ~할 때마다'로 시작하는 정책
3. 파란색 : '액션' - 시스템에서 일어나는 일, 도메인 이벤트가 발생하는 원인
4. 주황색 : '도메인 이벤트' - 서비스에서 발생할 수 있는 도메인별 이벤트
5. 노란색 : '액터' - 단순한 사용자, 고객보다 구체적인 페르소나
이벤트 스토밍 진행 방식에 대한 자세한 설명은 아래에 설명하겠습니다.
이벤트 스토밍을 어떻게 적용하면 모두가 공통된 도메인을 이해할 수 있는지에 대한 진행 과정을 살펴보겠습니다.
이벤트 스토밍 진행 과정
이벤트 스토밍을 하기 위한 준비물은 큰 종이나 화이트 보드, 포스트잇과 펜 정도면 충분합니다.
이벤트 스토밍은 단계별로 진행합니다.
여러 참고 자료를 공부해본 결과, 자료마다 포스트잇 색상이 의마하는 개념은 비슷했지만 단계별 진행 과정은 약간씩 달랐습니다.
저희 팀은 아래의 영상에 나오는 단계를 참고하여 진행했지만, 처음 진행해보는 것이고 정해진 시간이 있기 때문에 완전히 똑같지는 않게 진행했습니다.
KCD 2020 [Track 2] 도메인 지식 탐구를 위한 이벤트 스토밍 Event Storming
그럼 저희 굿프렌즈 팀에서 진행했던 단계를 경험 기반으로 소개해보겠습니다.
각 단계는 저희 팀에 맞게 진행했습니다.
0단계: 페르소나 분석
저희 굿프렌즈 팀의 서비스 주제는 ‘사기 피해 방지를 위한 안심 거래 서비스’ 입니다.
우선 이벤트 스토밍에 대한 포스트잇을 진행하기 이전에, 해당 서비스를 사용하는 특정 사용자를 정의하기 위해 페르소나 분석을 정의했습니다.

그리고 사용자에 대해 알아야할 점들을 포스트잇으로 하나씩 붙여 정리했습니다.
(처음엔 큰 종이로 적고, 이후에 피그잼에 옮겨 정리했습니다)

그런 다음, 위의 자료들을 기반으로 구현해야할 기능을 적고, 기능에 대한 이벤트 스토밍을 진행하였습니다.
1단계: 도메인 이벤트 작성
우선 각자가 알고 있는 도메인 이벤트를 작성했습니다. (참고로 주황색이 도메인 이벤트를 의미한다고 가정해 봅시다)
소셜 로그인과 프로필, 상품에 대한 기능을 예로 들면 아래와 같습니다.
1. 구글 소셜 로그인이 성공했다.
2. 본인이 등록한 프로필을 조회할 수 있다.
3. 상품 등록이 성공했다.
2단계: 타임 라인 적용
1단계에서 작성한 모든 도메인 이벤트를 올바른 타임라인으로 정렬하고 중복되는 이벤트를 제거했습니다.
시간은 왼쪽에서 오른쪽으로 흐르고, 위에서 아래로 평행한 시간으로 표현했습니다.
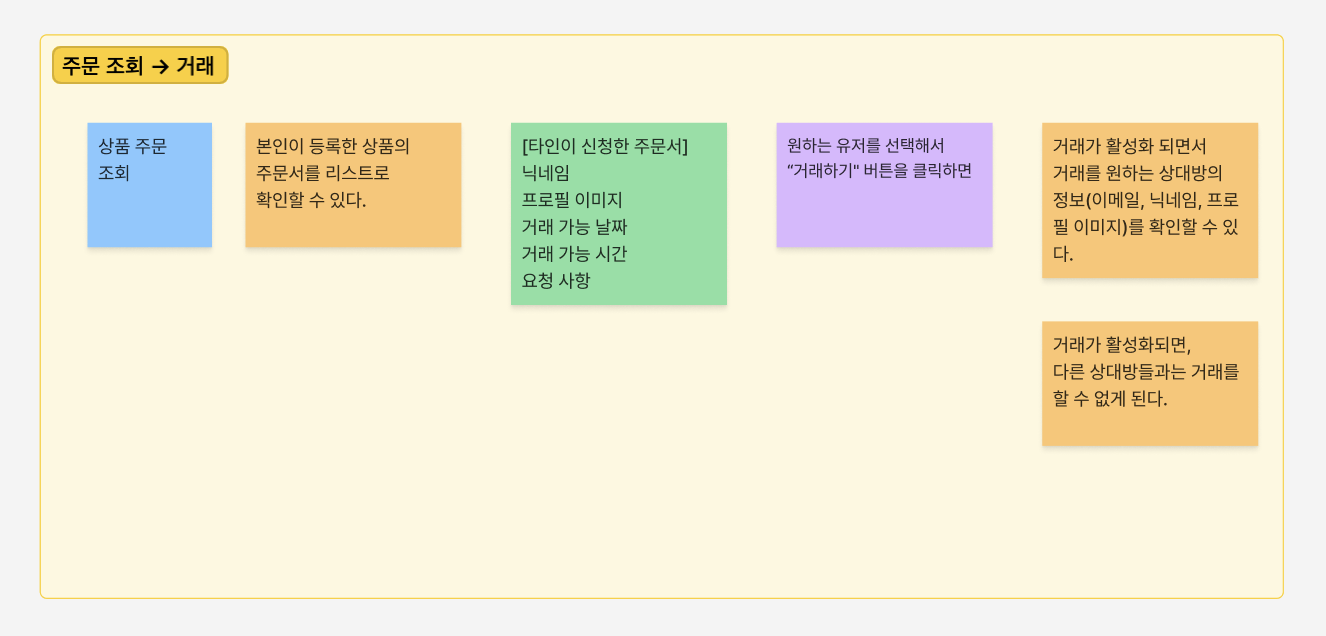
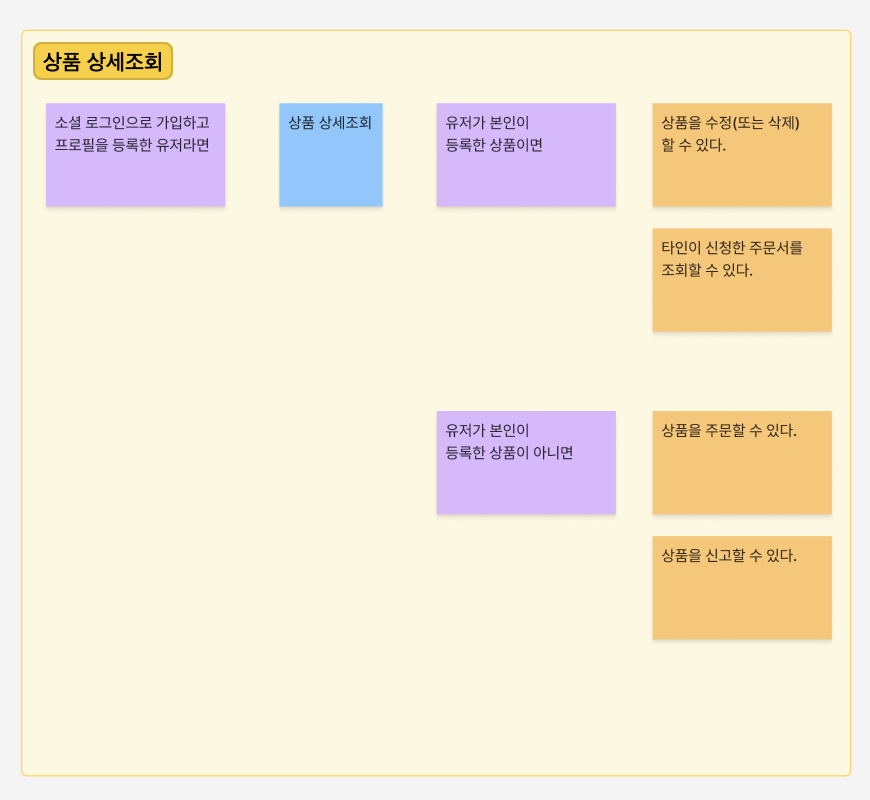
3단계: 정보 & 정책 & 액션 & 액터 => 결론짓기
2단계를 거쳐서 타임 라인이 적용된 이후에 저희 굿프렌즈 팀은 다시 한번 도메인에 대한 Flow를 하나씩 살펴봤습니다.
그리고 정보 & 정책 & 액션 & 액터을 생각나는 대로 순서에 맞게 포스트잇 색상으로 붙여나갔습니다.
1. 초록색 : '정보' - 액터가 액션을 실행하는 데에 필요한 정보
2. 보라색 : '정책' - 도메인 이벤트와 액션 사이에 위치해서 '주로 ~할 때마다'로 시작하는 정책
3. 파란색 : '액션' - 시스템에서 일어나는 일, 도메인 이벤트가 발생하는 원인
4. 주황색 : '도메인 이벤트' - 서비스에서 발생할 수 있는 도메인별 이벤트
5. 노란색 : '액터' - 단순한 사용자, 고객보다 구체적인 페르소나
여기서 액터는 위에 0단계에서 설명한 페르소나 분석에 맞는 사용자를 의미라서, 이벤트 스토밍에서는 따로 정리하진 않았습니다.
정보, 정책에 대한 개념을 아래와 같이 예시를 들어 설명해보면 다음과 같습니다.
1. 정보: 유저가 상품을 수정하는데 필요한 정보들
- 상품 카테고리
- 상품 설명
- 판매 가격
- 상품 이미지
2. 정책: 도메인 이벤트와 액션 사이에서 도메인 이벤트가 발생할 때마다 액션을 수행해야 하는 트리거
- `상품을 삭제했다`라는 도메인 이벤트가 발생할 때 `상품 삭제`라는 액션을 수행하기 위한 조건
- 유저가 상품 삭제 버튼을 클릭하면 <- 정책



이 단계에서 중요한 작업은 정보 & 정책 & 액션 & 액터를 붙여나가기 전에, 2단계에서 붙여놨던 포스트잇을 다시 확인하면서 해결해 나가는 과정입니다.
이를 통해 기능을 개발할 때 필요한 작업을 위한 용어 정리와 해당 기능에 대한 시나리오를 정리해나갔습니다.
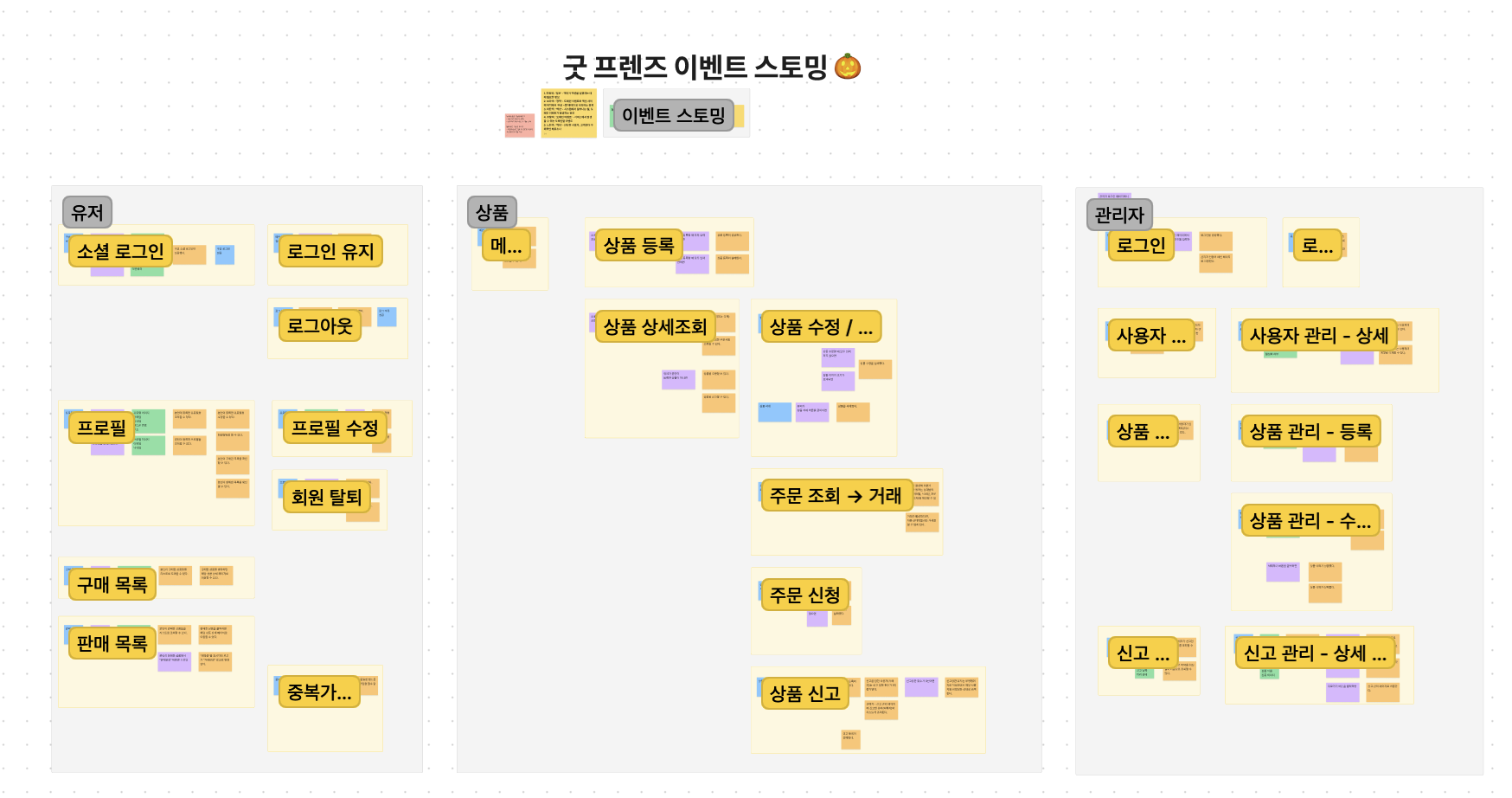
이벤트 스토밍 결과물 및 느낀점
피그잼에 정리한 저희 굿프렌즈팀의 이벤트 스토밍 결과물입니다.

이벤트 스토밍을 도입한 이유는 단순히 DDD를 쉽게 이해하는 목적이 아니라, 팀원 모두가 서비스에 대한 공통된 이해를 가지는 것이였습니다.
그리고 그 결과로, 팀원 모두가 공통된 이해를 가지는 경험을 맛보았습니다. 😎👍
실제로 한번 이벤트 스토밍을 도입한 이후에 도메인 간의 소통면에서 빠르게 이해가 되고, 개발도 빠르게 진행되었습니다.
지금까지 굿프렌즈의 이벤트 스토밍을 읽어주셔서 감사합니다. ☺️