이 글의 코드와 정보들은 강의를 들으며 정리한 내용을 토대로 작성하였습니다.
Contents
- 다음 순서에 맞게 보시는 것을 권장해드립니다.
모든 것이 HTTP
HTTP (Hyper Text Transfer Protocol)
-
HTTP 메세지에 모든 것을 전송
-
HTML, TEXT
-
IMAGE, 음성, 영상, 파일
-
JSON, SML(API)
-
거의 모든 형태의 데이터 전송 가능
-
서버간에 데이터를 주고 받을 때도 HTTP 사용
-
HTTP 역사
-
HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
-
HTTP/1.0 1996년: 메서드, 헤더 추가
-
HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
-
HTTP/2 2015년: 성능 개선
-
HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
HTTP 특징
-
클라이언트 서버 구조
-
무상태 프로토콜
-
비연결성
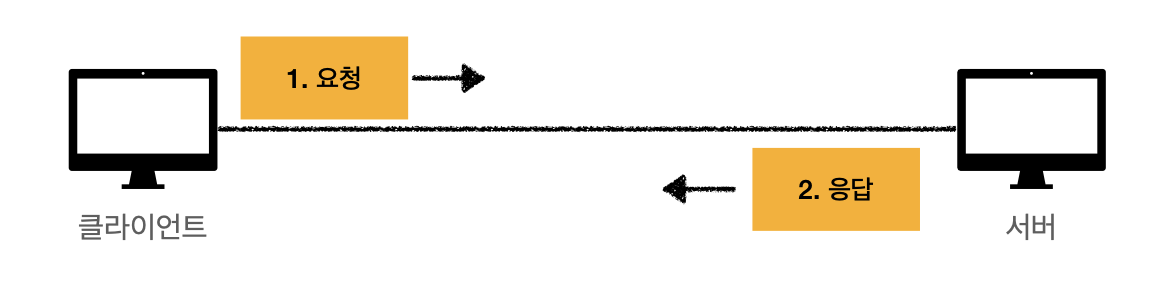
1. 클라이언트 서버 구조
-
Request Response 구조
-
클라이언트, 서버가 각각 독립적으로 진화를 할 수 있다.
-
클라이언트는 서버에 요청을 보내고, 응답을 대기
- 클라이언트는 UI/UX에 집중
-
서버가 요청에 대한 결과를 만들어서 응답
- 서버는 복잡한 비즈니스 로직, 아키텍쳐 설계에 집중

2. 무상태 프로토콜(Stateless)
-
서버가 클라이언트의 상태를 보존하지 않는다.
-
예를 들어
상태 유지인 경우에는 다음과 같다.
상태 유지 - Stateful
고객: 이 노트북 얼마인가요?
점원: 100만원 입니다. (노트북 상태 유지)
고객: 2개 구매하겠습니다.
점원: 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?(노트북, 2개 상태 유지)
고객: 신용카드로 구매하겠습니다.
점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
- 여기서 점원이 만약 바뀌게 된다면, 다음과 같은 반응이 나오게 된다.
상태유지 - Stateful, 점원이 중간에 바뀌게 되는 상황
고객: 이 노트북 얼마인가요?
점원A: 100만원 입니다.
고객: 2개 구매하겠습니다.
점원B: ? 무엇을 2개 구매하시겠어요?
고객: 신용카드로 구매하겠습니다.
점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?
- 하지만 여기서
무상태로 바뀌게 되면 다음과 같다.
무상태 - Stateless, 점원이 중간에 바뀌게 되는 상황
고객: 이 노트북 얼마인가요?
점원A: 100만원 입니다.
고객: 노트북 2개 구매하겠습니다.
점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
고객: 노트북 2개를 신용카드로 구매하겠습니다.
점원C: 200만원 결제 완료되었습니다.
-
결론적으로 무상태인 경우에는 점원이 바뀌어도 상관이 없고, 반면에 상태 유지인 경우에 다른 점원으로 바뀌면 안된다.
-
상태 유지 : 중간에 다른 점원으로 바뀌면 안된다. (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
-
무상태 : 중간에 점원이 바뀌어도 상관없다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다. 즉, 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
-
무상태는 응답 서버를 쉽게 바꿀 수 있기 때문에, 무한한 서버 증설이 가능하다.
-
무상태인 경우 중간에 서버가 장애가 나더라도 같은 기능을 하는 다른 서버가 대신 응답을 할 수 있기 때문이다.
-
하지만 무상태에서도 실무적인 한계가 있다.
-
로그인과 같은 화면에서는 ‘로그인 했다’라는 상태를 서버에 유지해야하기 때문에 최소한의 상태 유지는 필요하다.
3. 비연결성(connectionless)
-
HTTP는 기본적으로 연결을 유지하지 않는 모델이다.
-
일반적으로 초 단위 이하의 빠른 속도로 응답하기 때문에 서버 자원을 매우 효율적으로 사용할 수 있다.
-
하지만 비연결성에는 문제점이 있었다.
-
매번 TCP/IP 연결을 새로 맺어야하기 때문에 3-way-handshake 시간이 추가가 된다. 그리고 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 javascript, css, 이미지 등 수 많은 자원이 함께 다운로드가 된다.
-
지금은 그러한 문제점을 HTTP 지속 연결로 해결되었고 HTTP/2, HTTP/3에서는 더 많은 최적화를 하였다.