이 글의 코드와 정보들은 강의를 들으며 정리한 내용을 토대로 작성하였습니다.
Contents
- 다음 순서에 맞게 보시는 것을 권장해드립니다.
HTTP 헤더 개요
HTTP 헤더
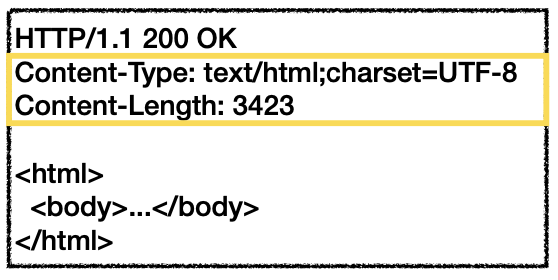
Content-Type: text/html;charset=UTF-8
-
Content-Type: field-name(대소문자 구분 없음) -
text/html;charset=UTF-8: OWS field-value OWS (OWS: 띄어쓰기 허용) -
예)

-
HTTP 헤더 용도 : HTTP 전송에 필요한 모든 부가정보
-
예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관련 정보
-
표준 헤더가 너무 많다.
-
HTTP BODY
-
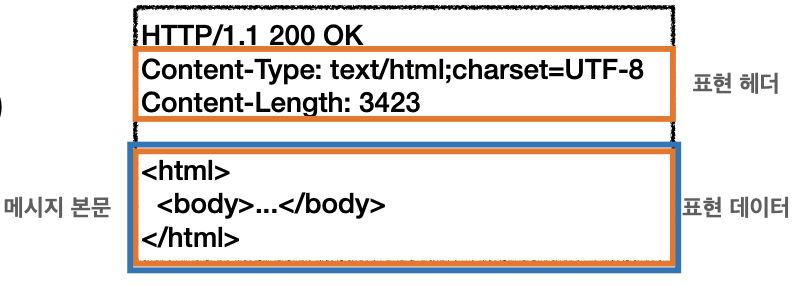
HTTP 표준 : 2014년 RFC7230 ~ 7235 등장으로 최근에는 표현이라는 단어를 사용하기 시작했다.
-
여기서
표현은 표현 헤더와 표현 데이터의 합을 나타내고, 요청이나 응답에서 전달할 실제 데이터를 의미한다.

-
메시지 본문을 통해 표현 데이터를 전달하고, 메시지 본문은
페이로드(payload)라고 부르기도 한다. -
표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다. (데이터 유형(html, json), 데이터 길이, 압축 정보)
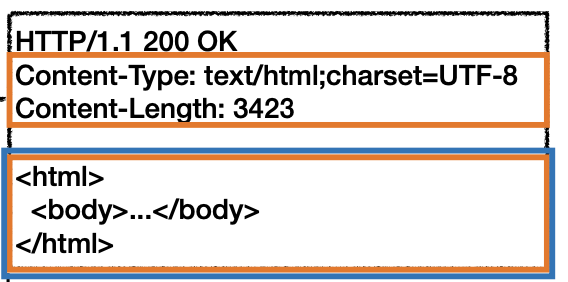
표현

-
Content-Type: 표현 데이터의 형식 -
Content-Encoding: 표현 데이터의 압축 방식 -
Content-Language: 표현 데이터의 자연 언어 -
Content-Length: 표현 데이터의 길이 -
표현 헤더는 전송, 응답 둘다 사용한다.
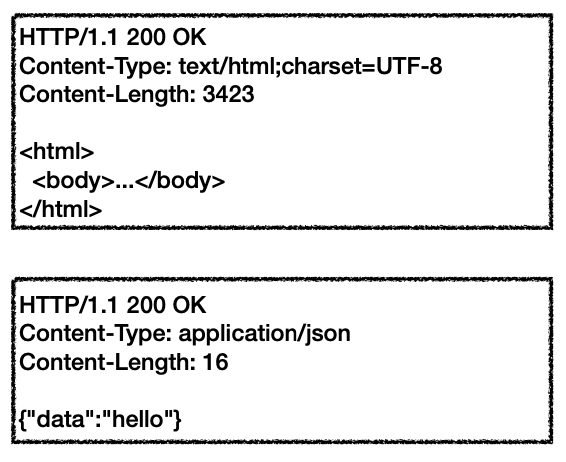
Content-Type

-
미디어 타입, 문자 인코딩을 나타낸다.
-
예)
-
text/html; charset=UTF-8
-
application/json
-
image/png
-
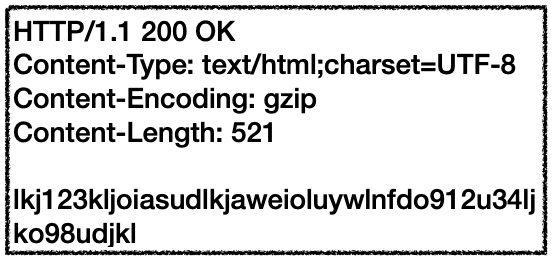
Content-Encoding

-
표현 데이터를 압축하기 위해 사용한다.
-
데이터를 전달하는 곳(서버)에서
gzip같은 압축 파일로 압축 후 서버가 클라이언트에게 보낼 때, 클라이언트가 알 수 있도록Content-Encoding이라는 인코딩 헤더를 추가한다. -
데이터를 읽는 쪽(클라이언트)에서 인코딩 헤더의 정보로 압축을 해제한다.
-
예)
-
gzip
-
deflate
-
identity
-
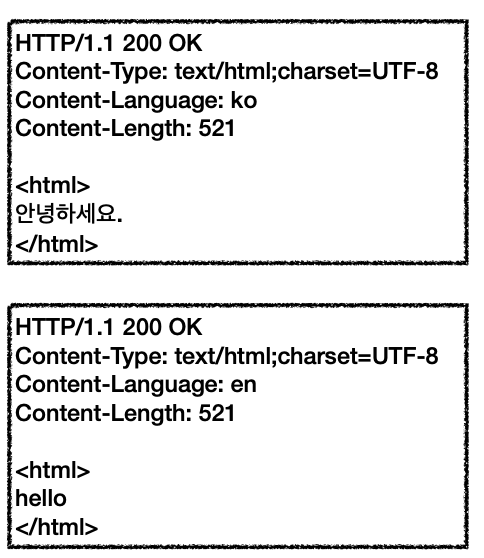
Content-Language

-
표현 데이터의 자연 언어를 표현한다.
-
예)
-
ko (한국어)
-
en (영어)
-
en-US
-
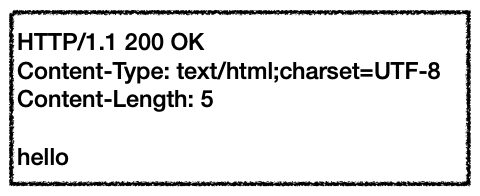
Content-Length

- 표현 데이터의 길이를 나타낸다. (바이트 단위)
콘텐츠 협상
-
협상이란 클라이언트가 선호하는 표현을 서버에게 요청하는 것을 의미한다. -
Accept: 클라이언트가 선호하는 미디어 타입 전달 -
Accept-Charset: 클라이언트가 선호하는 문자 인코딩 -
Accept-Encoding: 클라이언트가 선호하는 압축 인코딩 -
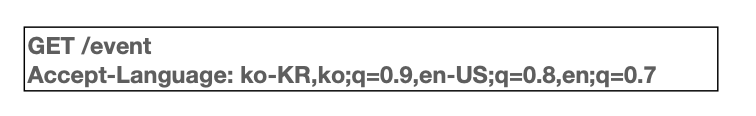
Accept-Language: 클라이언트가 선호하는 자연 언어 -
협상 헤더는 요청시에만 사용한다.
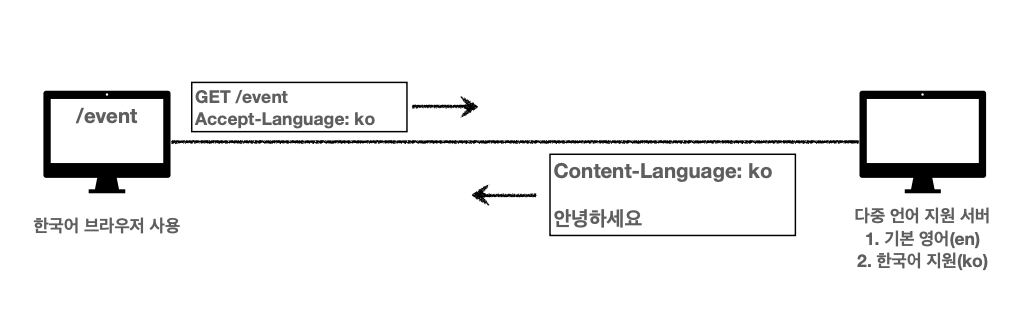
Accept-Language 적용 후

-
위의 그림과 같이 클라이언트가
Accept-Language에서 언어를ko(한국어)로 요청했기 때문에 서버가 그에 맞게 한국어로 응답을 해줬다. -
만약, 한국어를 지원하지 않게 된다면 우선순위를 사용하면 된다.
협상과 우선순위1
-
우선순위를 사용하기 위해서는
Quality Values(q)값을 사용해야 한다. -
q 값은 0 ~ 1 사이이며, 값이 클 수록 높은 우선순위를 갖는다.
-
만약 q 값을 생략하면 값이 1로 사용된다.

-
예)
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7-
[1] ko-KR;q=1 (q 생략) -> 가장 높은 우선순위
-
[2] ko;q=0.9
-
[3] en-US;q=0.8
-
[4] en;q=0.7 -> 가장 낮은 우선순위
-
협상과 우선순위2
-
구체적인 것을 우선순위에 두는 경우도 있다.
-
,로 구분짓는다. -
예)
Accept: text/*, text/plain, text/plain;format=flowed, */*-
[1] text/plain;format=flowed -> 가장 높은 우선순위
-
[2] text/plain
-
[3] text/*
-
[4] /
-
협상과 우선순위3
-
구체적인 것을 기준으로 미디어 타입과 대응해서 맞춘다
-
예)
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html;level=2;q=0.4, */*;q=0.5 -
Media Type - Quality (1대1 대응)
-
text/html;level=1 - 1
-
text/html - 0.7
-
text/plain - 0.3
-
image/jpeg - 0.5
-
text/html;level=2 - 0.4
-
text/html;level=3 - 0.7
-
전송 방식
- 전송 방식은 4가지로 구분할 수 있다.
-
단순 전송 -
Content-Length예) Content-Length: 1121 -
압축 전송 -
Content-Encoding예) Content-Encoding: gzip -
분할 전송 -
Transfer-Encoding예) Transfer-Encoding: chunked -
범위 전송 -
Range,Content-Range예) Content-Range: bytes 1001-2000 / 2000
일반 정보
-
일반 정보는 인터넷의
F12 - Network - Header - request header부분에서 확인할 수 있다. -
From: 유저 에이전트의 이메일 정보
-
Referer: 이전 웹 페이지 주소
-
User-Agent: 유저 에이전트 애플리케이션 정보
-
Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
-
Date: 메시지가 생성된 날짜
-
From, Referer, User-Agent는 요청에서 사용하고
Server, Date는 응답에서 사용한다.
From
- 일반적으로 잘 사용하지는 않는데, 검색 엔진 주로 사용한다.
Referer
-
많이 사용하는 정보로, A->B로 이동하는 경우 B를 요청할 때 이전 주서인 A의 주소를 보여줄 때 사용한다.
-
예) 유튜브 주소(A)에서 네이버 주소(B)로 넘어갈 때 F12 -> 네트워크 -> 헤더 부분 -> 요청 헤더에 가보면
referer: https://www.youtube.com/와 같이 이전 주소인 유튜브 주소를 볼 수 있다. -
Referer를 사용해서 유입 경로를 분석(데이터 분석) 할 때 사용한다.
User-Agent
-
클라이언트(유저)의 애플리케이션 정보라고 부르고, 또는 웹 브라우저 정보라고 부르기도 한다.
-
어떤 종류의 브라우저에서 장애가 발생하는지 파악할 수 있다.
-
특정 브라우저에서 버그가 생기면 어떤 문제인지 파악이 가능하고, 사용자들이 어떤 브라우저에서 많이 들어오는 지 통계 정보로도 사용된다.
-
예)
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36
Server
-
요청을 처리하는 Origin 서버의 소프트웨어 정보이다.
ORIGIN이라는 단어의 의미는 내가 요청한 데이터를 만들어주는 서버를 말한다.
-
예) Naver -
server: NWS
Date
-
메시지가 발생한 날짜와 시간을 나타내는 정보이다.
-
예) 1월 25일 수요일 네이버 접속 -
date: Wed, 25 Jan 2023 09:30:16 GMT
특별한 정보
-
Host: 요청한 호스트 정보(도메인)
-
Location: 페이지 리다이렉션
-
Allow: 허용 가능한 HTTP 메서드
-
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
Host
-
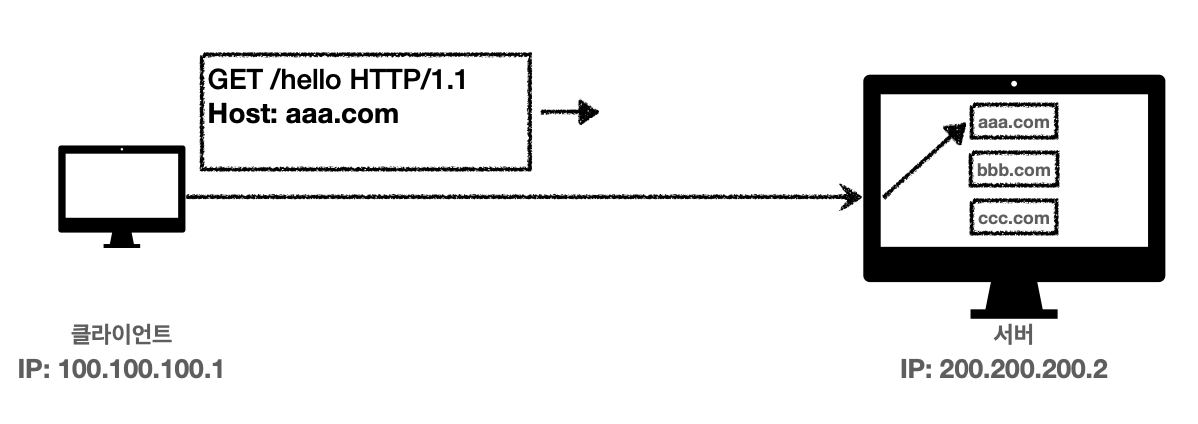
Host 정보는 필수로 사용해야 한다.
-
요청에서 사용한다.
-
하나의 서버가 여러 도메인을 처리할 때
또는 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 요청한 호스트 정보(도메인) 을 반드시 넣어줘야 한다.

Location
-
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, 그 Location 위치로 자동 이동하게 되는 것을 의미한다.
-
이러한 것을
리다이렉트라고 부른다. -
3xx (Redirection) : Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킨다.
-
예) 로그인한 회원만 볼 수 있는 메인 페이지가 있을 때 로그인 하지 않는 비회원이 메인 페이지 url로 접속할 경우,
메인 페이지에 접속할 권한이 없기 때문에 로그인 페이지로 리다이렉트를 걸게 된다. (로그인 페이지로 이동하게 된다)
Allow
-
허용 가능한 HTTP 메서드로,
GET,HEAD,PUT만 제공한다. -
Allow는 서버에서 많이 구현되어 있지 않으므로 참고만 하자.
Retry-After
-
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간을 의미한다.
-
503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있다. -
예1) Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
-
예2) Retry-After: 120 (초단위 표기)
인증
-
Authorization : 클라이언트 인증 정보를 서버에 전달할 수 있다.
-
WWW-Authenticate : 리소스 접근시 필요한 인증 방법을 정의한다.
쿠키
-
쿠키는 상당히 많이 사용하고 중요하다.
-
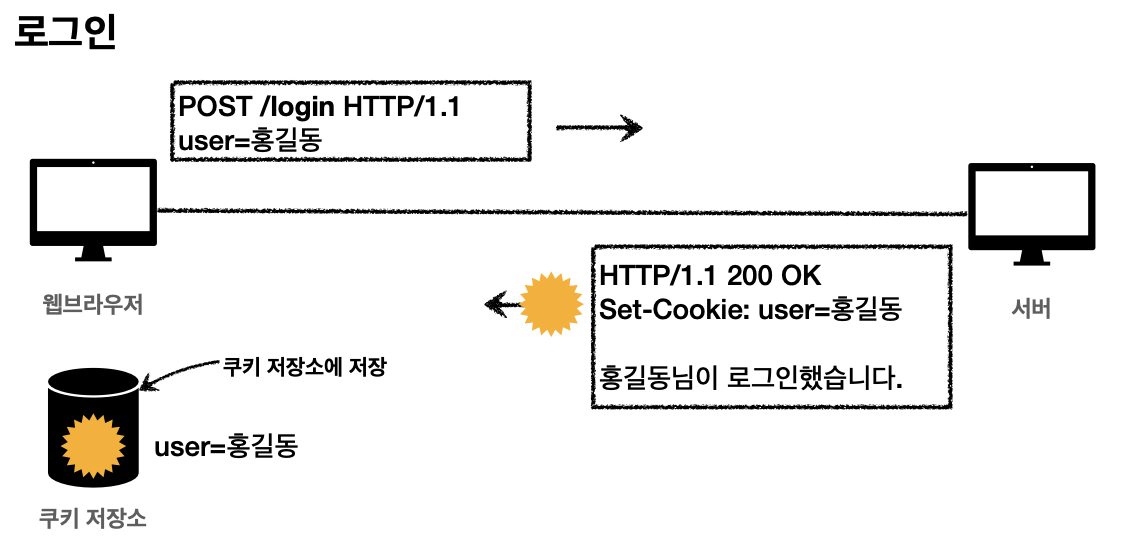
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)한다. -
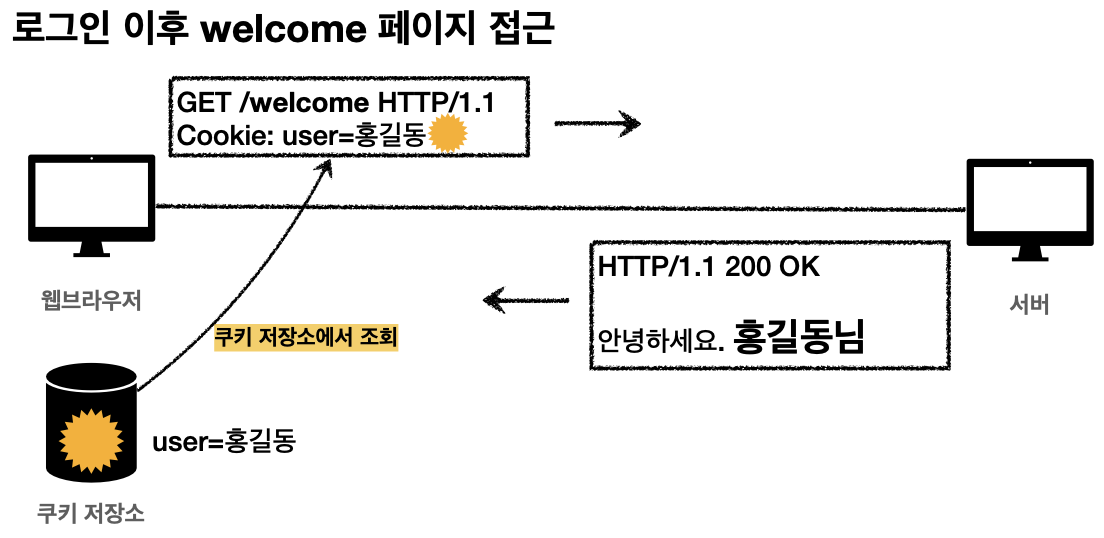
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달한다. -
HTTP는 무상태(Stateless) 프로토콜로 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어지기 때문에 서로 상태를 유지하지 않는다.

- 웹 브라우저 내부에는 쿠키 저장소가 있는데, 그 저장소로
user=홍길동을 저장한다.

-
로그인 이후에 웹 브라우저가 welcome 페이지에 접근한다. 그리고 요청을 보낼 때마다 자동으로 쿠키 저장소를 확인해서
Cookie:user=홍길동이라는 값을 꺼내서 서버에 전송한다. -
정리
-
쿠키는 주로 사용자 로그인 세션 관리, 광고 정보 트래킹을 사용한다.
-
쿠키 정보는 항상 서버에 전송되는데, 이러한 점 때문에 네트워크 트래픽이 유발되므로 최소한의 정보만 사용하는 게 좋다.(세션 id, 인증 토큰)
-
주의) 개인정보와 같은 보안에 민감한 데이터(주민번호, 신용카드 번호, 계좌 번호)는 저장하면 안된다.
-
생명주기
Expires, max-age
-
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 해당 쿠키가 삭제된다.
-
Set-Cookie: max-age=3600 (3600초)
- 0 혹은 음수를 지정하면 쿠키가 삭제된다.
-
세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지되는 것을 의미한다.
-
영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지되는 것을 의미한다.
도메인
Domain
-
쿠키는 도메인을 지정할 수 있는데 2가지 방법이 있다.
-
예)
domain=example.org -
명시: 명시한 문서 기준 도메인 + 서브 도메인을 포함한다.domain=example.org를 지정해서 쿠키가 생성된다.
-
생략: ** 현재 문서 기준 도메인만 적용된다.- 만약 example.org 에서 쿠키를 생성하고 domain 지정을 생략하면
dev.example.org에는 쿠키가 접근할 수 없다.
- 만약 example.org 에서 쿠키를 생성하고 domain 지정을 생략하면
경로
-
예)
path=/home -
이 경로를 포함한 하위 경로 페이지만 쿠키가 접근할 수 있다.
-
일반적으로
path=/루트로 지정한다.