이 글은 주디님이 HTTP 진화과정을 바탕으로 정리한 내용입니다.
HTTP
-
HTTP는 World Wide Web에 내제된 프로토콜이다.World Wide Web(WWW)는 HTTP라는 프로토콜을 이용해 HTML 파일을 주고 받는 공간을 의미한다.
-
기본적으로
HTTP는 전송 계층 위에 있는 애플리케이션 계층으로 웹 서비스 통신에 사용된다. 쉽게 말해 인터넷의 멀티미디어 배달부다.- 수십억 개의 JPEG 이미지, HTML 페이지, 텍스트 파일, MPEG 동영상, WAV 음성 파일, 자바 애플릿 등의 파일을 신뢰성 있는 데이터 전송 프로토콜을 사용하여 웹 브라우저로 옮겨주는 역할이다.
-
이런
HTTP가 어떻게 진화되었는지 알아보자.
HTTP/0.9
원-라인 프로토콜
-
HTTP/0.9는 단순한 클라이언트-서버 구조를 따른다.-
요청 : 단일 라인으로 구성
-
리소스 경로 :
GET메소드만 가능
-
<!-- HTTP request -->
GET /mypage.html
<!-- HTTP response -->
<html>
Simple HTML Page
</html>
HTTP/0.9 특징
-
HTTP 헤더가 없으므로 HTML 파일만 전송 가능하다.
-
상태 혹은 오류 코드가 없다.
HTTP/1.0
기존 HTTP/0.9 기능을 확장
HTTP/1.0이 등장한 배경은 HTTP/0.9 가 굉장히 제한적이었고, 확장성을 높이기 위해서이다.
HTTP/1.0 특징
-
버전 정보가 각 요청에 포함된다. 요청 메서드는 기존
GET에서HEAD,POST가 추가되면서 세 가지로 확장되었다. -
상태 코드가 각 응답의 시작 부분에 포함되어, 웹 브라우저가 해당 요청에 대한 성공 또는 실패를 알 수 있고, 동작할 수 있다.
-
HTTP 헤더 개념이 등장하면서, 서버와 브라우저의 메타데이터 전송을 허용하며 프로토콜을 유연성 및 확장성을 가능하게 만들어졌다.
-
새로운 HTTP 헤더의 등장(
Content-Type)으로 HTML 파일 이외의 다른 파일도 전송할 수 있게 되었다.- HTTP 헤더에 대한 개념을 따로 정리해 두었다.
<!-- HTTP request -->
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
<!-- HTTP response -->
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>
HTTP/1.1
표준화된 HTTP(표준 프로토콜)
HTTP/1.1은 모호험을 명확하게 하고 많은 개선 사항들을 도입했다.
HTTP/1.1 특징
[1] 연결 재사용
-
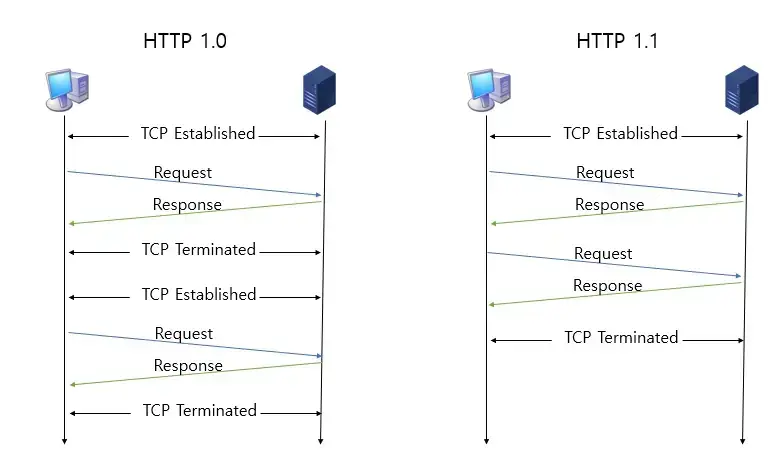
HTTP/1.0에서는 기본적으로 한번 연결할 때, 하나의 요청을 처리하고 요청에 따른 응답이 수신되면 TCP 연결을 바로 종료했다. -
하지만, 웹 페이지가 복잡해지면서 한 페이지에서 여러번 HTTP 요청이 발생했을 때 매번 새로 TCP Handshake 과정을 거쳐야해서 속도가 느려졌다. (RTT 증가)
RTT는 패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간이다. 즉, 패킷 왕복 시간을 말한다.
-
TCP 가상 회선 방식은 신뢰성을 보장하지만 속도가 느리다는 단점이 있다. -
이에 대한 해결방안으로 한 번 수립한 연결을 재사용하게 설정했다.
-
Keep-Alive란 하나의 TCP 연결을 활용해서 여러번의 HTTP 요청과 응답을 주고받을 수 있도록 도와주는 역할이다. 이러한Keep-Alive기능을 통해 TCP Handshake 과정이 생략되므로 성능 향상을 기대할 수 있고, 응답 시간을 개선할 수 있다.(HTTP/1.0에서도 있었지만 표준화가 아니었고, HTTP/1.1부터 표준화가 되어 기본 옵션으로 설정되었다)
-
Keep-Alive를 이용한 통신은 클라이언트 혹은 서버 중에 한 족이 다음 헤더를 부여해 접속을 끊거나 타임아웃이 될 때까지 연결이 유지된다.
-
Keep-Alive 지속 시간은 클라이언트와 서버 모두 가지고 있다. 한쪽이 TCP/IP 연결을 끊는 순간에 통신은 완료되므로 어느 쪽이든 짧은 쪽이 사용된다.

[2] 파이프라이닝(Pipelining)
-
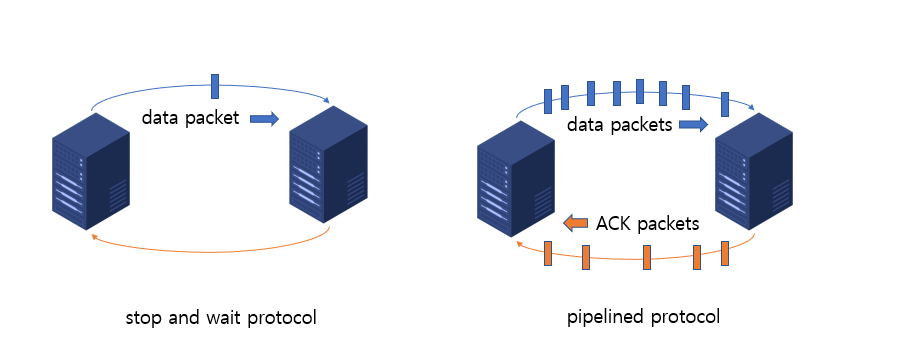
기존에는 여러 요청을 보낼 때, 하나의 요청에 대한 응답이 끝냈을 때 다음 요청을 보냈다면, 파이프라이닝 기법은 첫번째 요청에 완료되기 이전에 다음 요청을 보내는 기술이다. 다음 요청까지의 대기 시간을 없앰으로써 네트워크 가동률을 높이고 성능을 향상시켰고, Communication latency을 낮췄다.
-
Keep-Alive 이용을 전제로 하며, 서버는 요청이 들어온 순서대로 응답을 반환한다.

[3] 캐시 제어 메커니즘 도입
-
요청과 응답에 대한 메타 정보를 담는다.
-
HTTP로 통신을 할 때,
클라이언트는 네트워크를 거치는 시간을 소비하고,서버는 요청을 처리하는데 걸리는 시간 혹은 부하를 소비한다. -
이 과정에서 클라이언트가 이전에 받은 데이터와 새로 요청한 데이터가 같다면, 이전과 같이 한 번 더 과정을 거치는 것은 낭비일 수 있다.
-
이러한 낭비를 줄이기 위한 해결책으로 HTTP에서 제공하는
Cache-Control방법이 있다. -
적절하게
Cache-Control방법을 사용함으로써, 상황에 따라 클라이언트는 네트워크를 거치는 시간을 아낄 수 있고, 서버는 부하를 줄일 수 있다. -
상황에 따라 클라이언트나 서버에게 HTTP 캐시를 위해 명시된 지시자를 제공할 필요가 있는데, 그때
Cache-Control헤더를 사용한다.
[4] 청크 전송 인코딩(Transfer-encoding: chunked)
-
서버가 데이터를 여러 개의 청크 단위로 쪼개서 순차적으로 전송한다. 각 청크는 독립적으로 송수신 되며, 길이가 0인 청크가 수신되면 전송이 종료된다.
-
청크 전송 인코딩의 장점으로는 큰 데이터 전송에도 HTTP 연결이 중간에 끊어지지 않게 유지할 수 있고, Content-Length가 필요 없어서 크기가 가변적인 데이터 전송에 유리하다.
-
주로 DB 쿼리의 결과가 되는 HTML 테이블, 엑셀, 이미지 등에 사용된다.
-
단점은 응답 데이터의 길이가 얼마나 되는지, 다운로드 완료 시간이 얼마인지 예측할 수 없다.
[5] 호스트 헤더(Host Header)
- 동일 IP에 여러 도메인을 호스트를 할 수 있게 해준다. HTTP/1.1은 가상 호스팅(Virtual Hosting)이 가능하므로 하나의 IP 주소에 여러 개의 도메인을 적용이 가능하다.
HTTPS
HTTP의 보안 강화
HTTP 단점
-
기존 HTTP 평문 텍스트, 즉 암호화되지 않는 텍스트를 전송하는 프로토콜로, 중간자 공격에 취약하다.(보안에 취약)
-
이런 보안 문제를 해결해주는 프로토콜이
HTTPS다.
HTTPS 특징
-
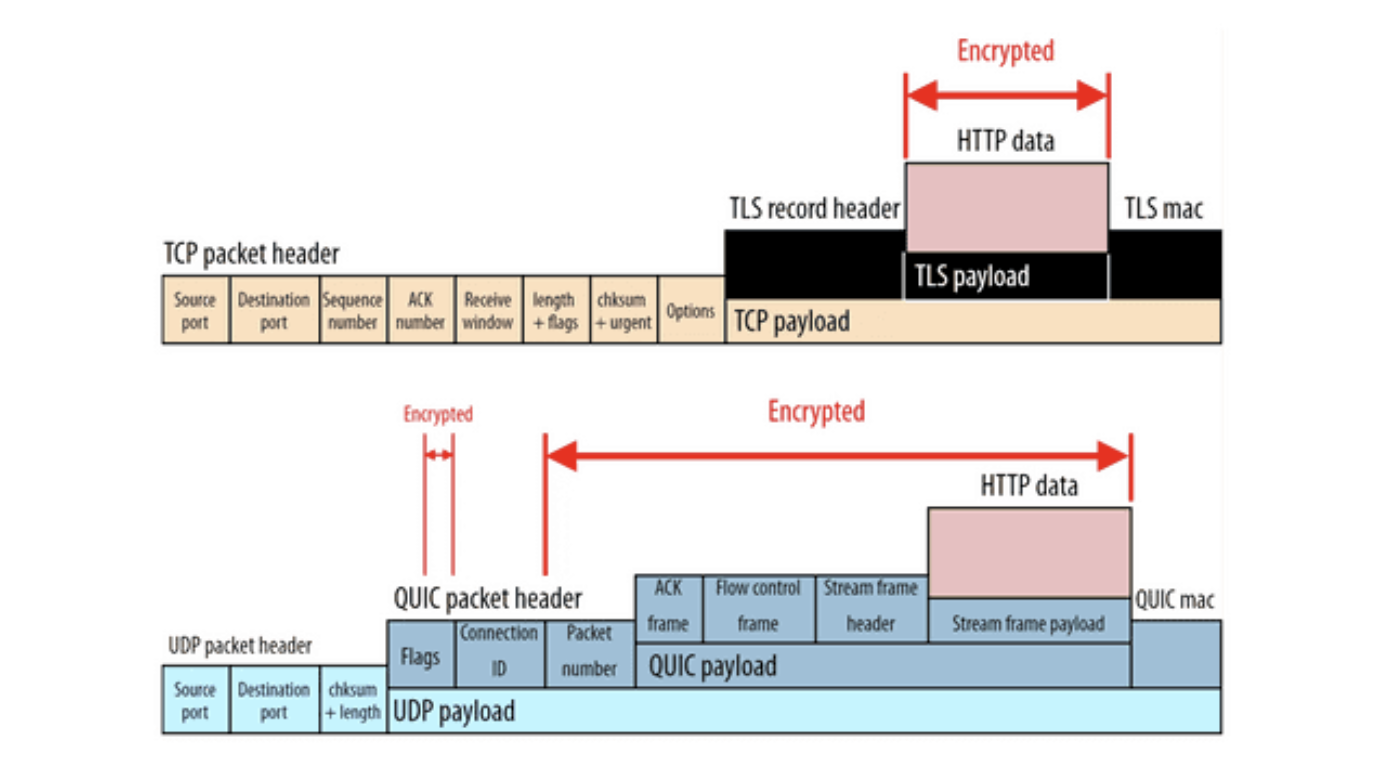
HTTPS는 소켓 통신에서 일반 텍스트를 이용하는 대신에, 신뢰할 수 있는 인증서를 사용하고, 통신 내용은SSL또는TLS라는 프로토콜로 세션 데이터를 암호화했다.-
TLS프로토콜은SSL프로토콜에서 발전한 것이다. -
두 프로토콜의 주요 목표는 기밀성, 데이터 무결성, ID 및 데이터 인증서를 사용한 인증을 제공하는 것이다.
-
HTTPS 원리
-
공개키(비대칭키) 알고리즘 방식으로, 암호화, 복호화시킬 수 있는 서로 다른 키(공개키, 개인키)를 이용한 암호화 기반 프로토콜이다.
-
공개키: 모두에게 공개하는 키로, 공개키 저장소에 등록된다. -
개인키(비대칭키) : 개인에게만 공개되는 키로, 클라이언트-서버 구조에서는 서버가 가지고 있는 비공개키이다. -
클라이언트 -> 서버 : [1] 사용자의 데이터를 공개키로 암호화한다.(공개키를 얻은 인증된 사용자) [2] 서버로 전송한다.(데이터를 가로채도 개인키가 없으므로 복호화할 수 없다) [3] 서버의 개인키를 통해 복호화하여 요청을 처리한다.
-
HTTP/2
더 나은 성능을 위한 프로토콜, HTTP over SPDY
HTTP HOL(Head Of Line) Blocking)
HOL Blocking : 컴퓨터 네트워킹에서 패킷 대기열이 존재할 때, 앞선(Head) 패킷이 지연될 때 성능이 저하되는 현상이다.
-
HTTP/1.1은 굉장히 유연하고 확장성이 좋지만, TCP/IP 프로토콜을 기반으로 하면서 하나의 연결 내에서 하나의 요청을 처리하도록 설계되었기 때문에 순차적으로 처리된다. -
이를 해결하기 위해 파이프라이닝 기법이 도입되었지만, 응답은 FIFO로 전송되어야 하기 때문에, 서버로 먼저 온 요청의 응답이 지연되면, 뒤이어 오는 요청들의 응답도 같이 지연된다.
SPDY
-
위와 같은 지연 문제점을 해결하기 위해 구글에서 2010년
SPDY(Speedy의 약자) 프로토콜을 구현하여 공개했다. -
SPDY의 목표는 웹 페이지 로드 대기 시간을 줄이는 것이다.
SPDY 특징
- HTTP/2 는 SPDY라는 프로토콜 기반으로 동작하며, SPDY는 HTTPS의 필수인 TLS(Transport Layer Security) 위에서 동작한다.
[1] 이진(Binary) 프로토콜
-
HTTP/1.1 은 텍스트 기반 프로토콜로 아스키코드로 작성하여 읽기는 편하지만 데이터는 커지는 단점이 있다.
-
HTTP/2 는 데이터를 바이너리로 변환하여 전송하기 때문에 파싱이 더 빠르고, 오류 발생 가능성이 낮다.
파싱: 웹페이지에서 원하는 데이터를 추출하여 가공하기 쉬운 상태로 바꾸는 것을 말한다.
[2] 응답 다중화(Multiplexing)
-
HTTP/1.1 TCP 연결에서 한 번에 하나의 요청만 처리 가능하며 요청 별 순서를 반드시 지켜야 한다.
-
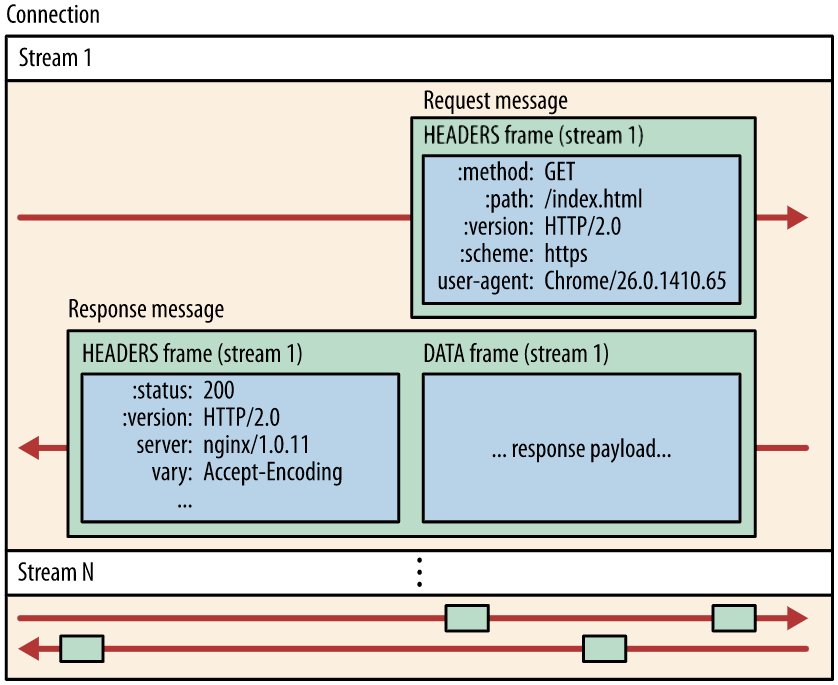
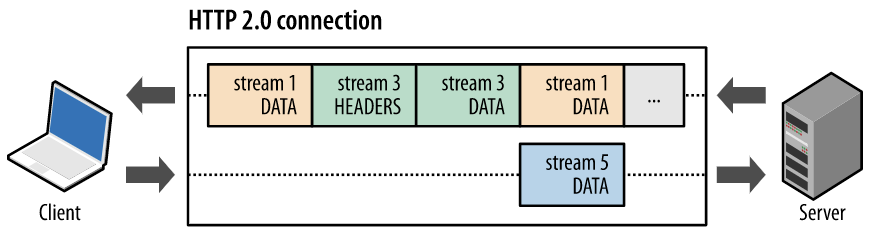
HTTP/2 는 하나의 TCP 연결에 여러 개의 요청을 처리 할 수 있는데, 이것을 Stream, Message, Frame 이라는 단위로 더욱 세분화했다.

-
Stream: 구성된 연결 내에서 전달되는 바이트의 양방향 흐름을 나타내며, TCP 연결에서 여러개의 스트림이 존재 가능하다. -
Message: 논리적 요청 또는 응답 메시지에 매핑되는 프레임의 전체 시퀀스이다. -
Frame: HTTP/2에서 통신의 최소 단위이다. 각 최소 단위에는 하나의 프레임 헤더가 포함되며, 이 프레임 헤더는 최소한으로 프레임이 속하는 스트림을 식별한다.

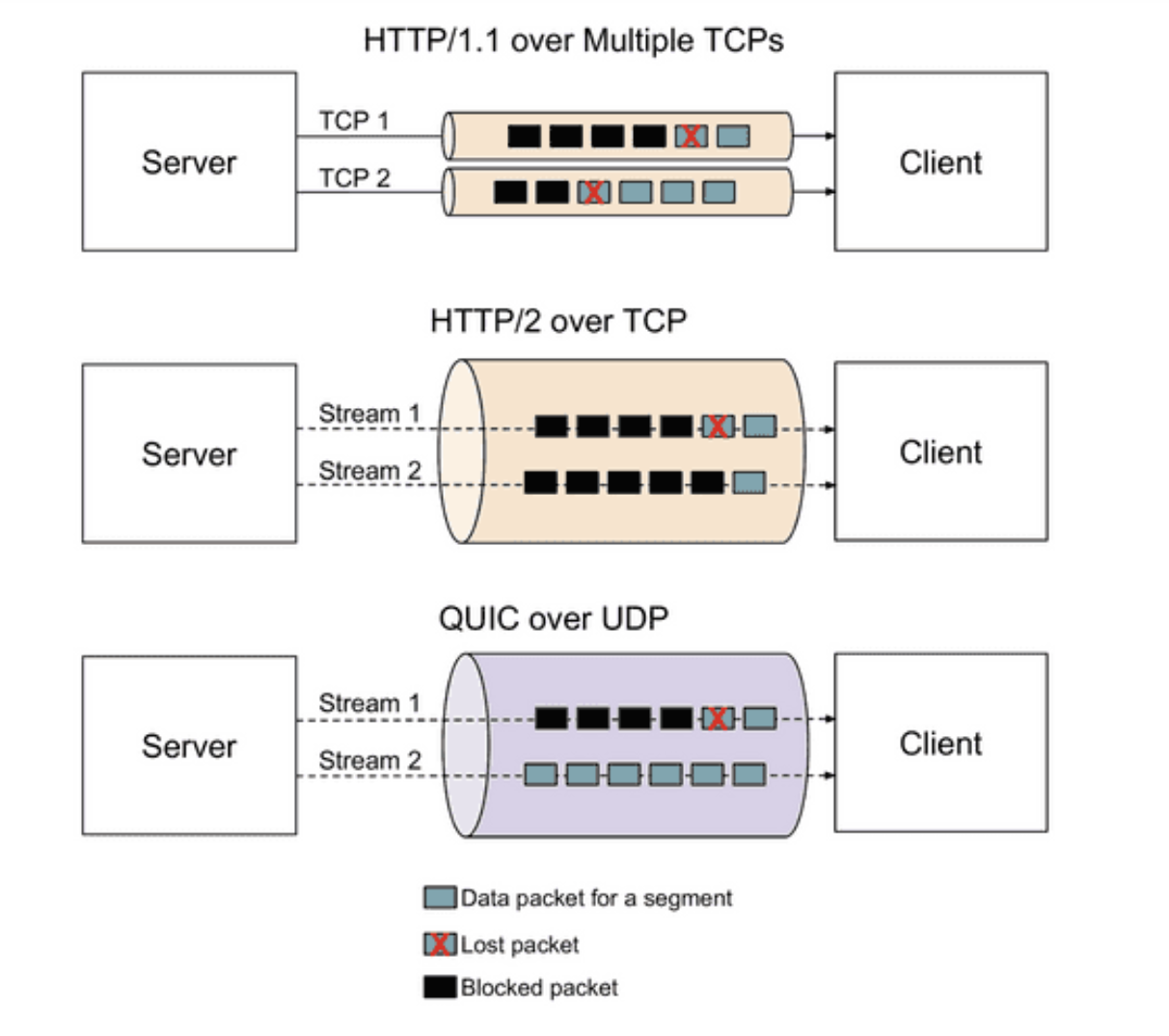
- 위 이미지처럼, 하나의 TCP 커넥션에서 여러 병렬 스트림(3개)가 존재할 수 있다. 스트림이 뒤섞여서 전송될 경우 stream number를 이용 수신측에서 재조합한다.
[3] HTTP 헤더 데이터 압축(HTTP Header Data Compression)
-
이전 Header의 내용과 중복되는 필드를 재전송 하지 않도록 하여 불필요한 오버헤드를 제거하면서, 연속된 요청 사이의 매우 유사한 내용으로 존재하는 헤더들을 압축시킨다.
-
이때 변경된 부분만 다시 보내는 허프만 코딩(Huffman Coding) 기법을 사용하는 HPACK이라는 Header 압축 방식을 사용한다.
Huffman Coding기법 : 데이터 문자의 빈도에 따라서 다른 길이의 부호를 사용하는 알고리즘
[4] Server Push
-
클라이언트의 요청을 예상하여 클라이언트가 리소스를 요청하기 전에 서버가 클라이언트에 리소스를 보내는 기능이다.
-
서버 푸시는 클라이언트가 리소스가 필요하다는 것을 알기도 전에 리소스를 선제적으로 로드하여 대기 시간을 줄이는 것을 목표로 하는 성능 기술이다.
HTTP/3
HTTP over QUIC
-
HTTP/2도 여전히 데이터 전송 계층을 TCP 위에서 동작한다. TCP는 연결 지향형 프로토콜로 신뢰성을 지향하기 때문에 데이터에 손실이 발생하면 재전송을 수행한다. 그리고 패킷을 순서대로 처리하기 때문에 재전송 과정에서 병목 현상이 발생한다.
-
참고로, TCP는 흐름제어 및 혼잡제어를 제공한다.
-
흐름제어 : 데이터를 송신하는 곳과 수신하는 곳의 데이터 처리 속도를 조절하여 수신자의 버퍼 오버플로우를 방지하는 것이다.
-
혼잡제어 : 네트워크 내의 패킷 수가 넘치게 증가하지 않도록 방지하는 것이다.
-
-
하지만 TCP 자체의 핸드쉐이크 과정에서 발생하는 지연 시간과 패킷이 유실되거나 오류가 있을때 재전송을하는데 이 재전송하는 패킷에 지연이 발생하면 HOLB(Head Of Line Blocking) 문제가 발생된다.
-
즉, HTTP 2.0은 전송 계층에서의 TCP HOLB를 해결한 것이 아니다. TCP로 인터넷 통신을 하는 것이 발목을 잡은 것이다.
-
그래서 TCP의 한계를 극복하기 위해 등장한 새로운 UDP 기반인 QUIC 프로토콜이 나오게 되었다.
QUIC
-
QUIC는 UDP를 기반으로 하며, 구글에서 2013년에 TCP의 신뢰성 보장을 위해 제공되는 기능을 UDP에서 직접 구현해서 성능을 개선한 프로토콜이다. -
UDP 자체는 신뢰성을 보장하지 않지만, 직접 구현을 통해 신뢰성을 보장받을 수 있게 되었다.

QUIC = UDP + 패킷 재전송, 혼잡 제어, 흐름 제어 (직접 구현)
- HTTP/3은 TCP에서 벗어나 UDP 기반의 프로토콜을 사용함으로써 기존의 문제점을 해결할 수 있었다.

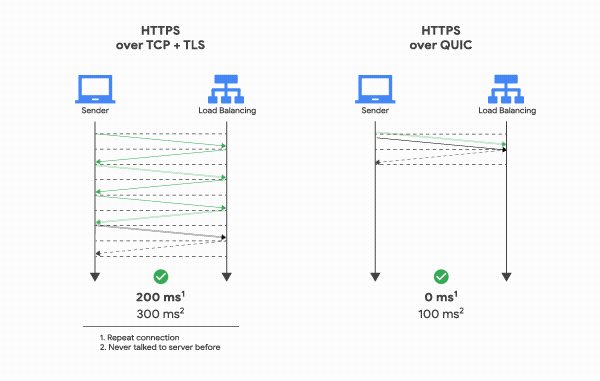
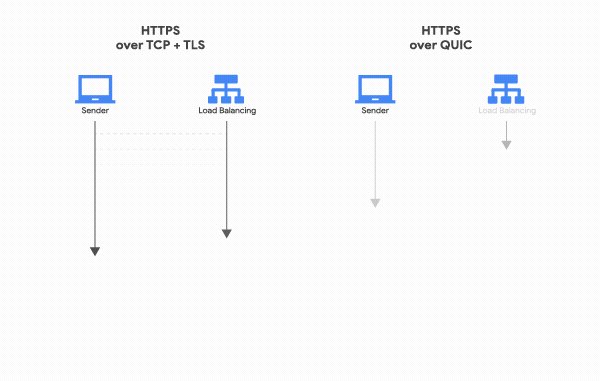
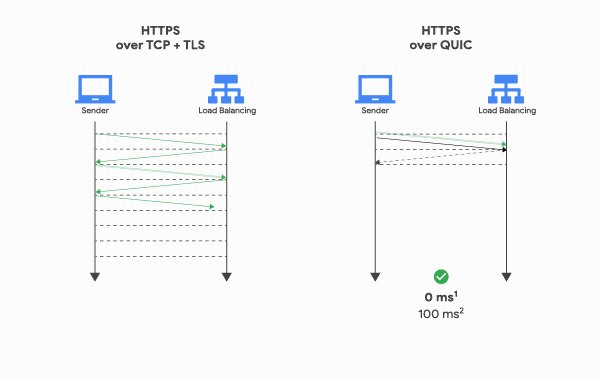
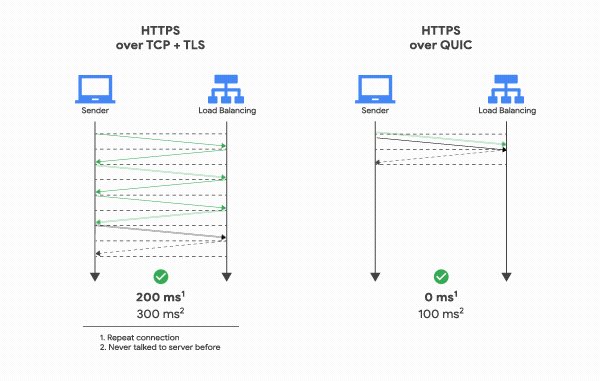
-
최초 연결(1-RTT) : 필요한 정보들과 데이터를 함께 전송하여 시간을 절약한다.
-
다음 연결(0-RTT) : 한 번 성공한 연결을 캐싱해 놓았다가 다음 연결 때에는 컈싱된 정보를 바탕으로 연결을 수립한다.

-
HTTP/3은 연결 다중화를 지원하여 연결 내 각 스트림이 독립적으로 동작하므로 하나가 실패해도 다른 스트림에 영향을 미치지 않는다. -
위 그림을 보면 알 수 있듯이
HTTP/2에서는 TCP 특성상 데이터 손실이 발생하면 데이터 복구를 우선 처리하면서 HOLB가 발생한다. -
하지만 QUIC 기반의
HTTP/3는 연결 내 스트림이 완전히 독립적으로 동작하기 때문에 데이터 손실이 발생해도 다른 스트림에 영향을 주지 않는다. -
IP 기반이 아닌 연결 별 고유 UUID(Connection ID)를 이용해 각 연결들을 식별한다.
TCP기반에서는 Wi-Fi에서 셀룰러 환경으로 이동하면 IP 주소가 변경되어 연결을 재수립해야 하지만,QUIC에서는 ID 기반이기 때문에 연결이 그대로 유지된다. -
기존 HTTP 체계와 호환되기 때문에 TCP 기반 통신 중 HTTP/3가 지원이 된다면 HTTP/3방식의 통신으로 전환이 가능하다.
예상 질문
-
HTTP/1.1과 HTTP/2의 차이점은 무엇인가요? (HOL Blocking)
-
HTTP/2를 설명하고 장점 2가지를 설명해 주세요.
-
HTTP/3.0 주요 특징에 대해 설명해 주세요.