현재 회사의 상황과 비슷해서, 해당 세션을 들으면서 인상 깊었던 부분들과 개인 생각을 간단히 메모하고자 이 글을 작성했습니다.
실제 세션 내용은 2024 당근 테크 밋업 에서 발표한 영상을 참고해 주시면 됩니다.
빠르게 변화하는 운영 도메인에서 살아남는 코드 만들기
부제목: 확장성과 설정 가능성
발표자:
Julius(당근 - 운영개발팀 고객경험파트)
반복되는 비슷한 코드 작업에 지치신 분, 더 효율적이고 생산적으로 일하고 싶은 모든 개발자에게 이 세션이 인사이트를 제공할 수 있길 기대합니다.
세션 메모
-
운영개발팀이란?-
안전하고 도움받기 쉬운 당근 서비스를 만드는 것을 목표로 한다.
-
신고 & 문의 화면을 담당하며, 당근 서비스를 이용 중 악성 사용자를 신고하거나 문의를 남기고자 하는 상황을 지원한다. -
이러한 신고 및 문의를 처리하는 내부 어드민 도구와 처리 과정을 자동화 한다.
-
-
빠르게 변하는 운영 환경 (강산이 1년마다 변한다)
-
당근은 중고거래를 시작으로, 현재는 비즈프로필, 알바, 중고차, 부동산 등 다양한 지역 기반 서비스로 확장하고 있다.
-
목표: 새로운 서비스도 안전하고 도움받기 쉬운 환경을 제공하는 것이다. -
빠르게 대응하기 위해 필요한 것
-
기존 기능을 새로운 서비스에 쉽게 확장할 수 있어야 한다.
-
기존 서비스 변경에 신속히 대응해야 한다.
-
실시간으로 발생하는 운영 이슈에도 빠르게 대처해야 한다.
-
-
-
확장성과 설정 가능성 (from ChatGPT )
-
확장성: 새로운 기능을 추가하거나 기존 기능을 수정시 최소한의 변경, 사이드 이펙트로 대응할 수 있는 능력이다. -
설정 가능성: 시스템이 코드 수정 없이 외부 설정만으로 다양한 동작을 조정하고 관리할 수 있는 능력이다.
-
-
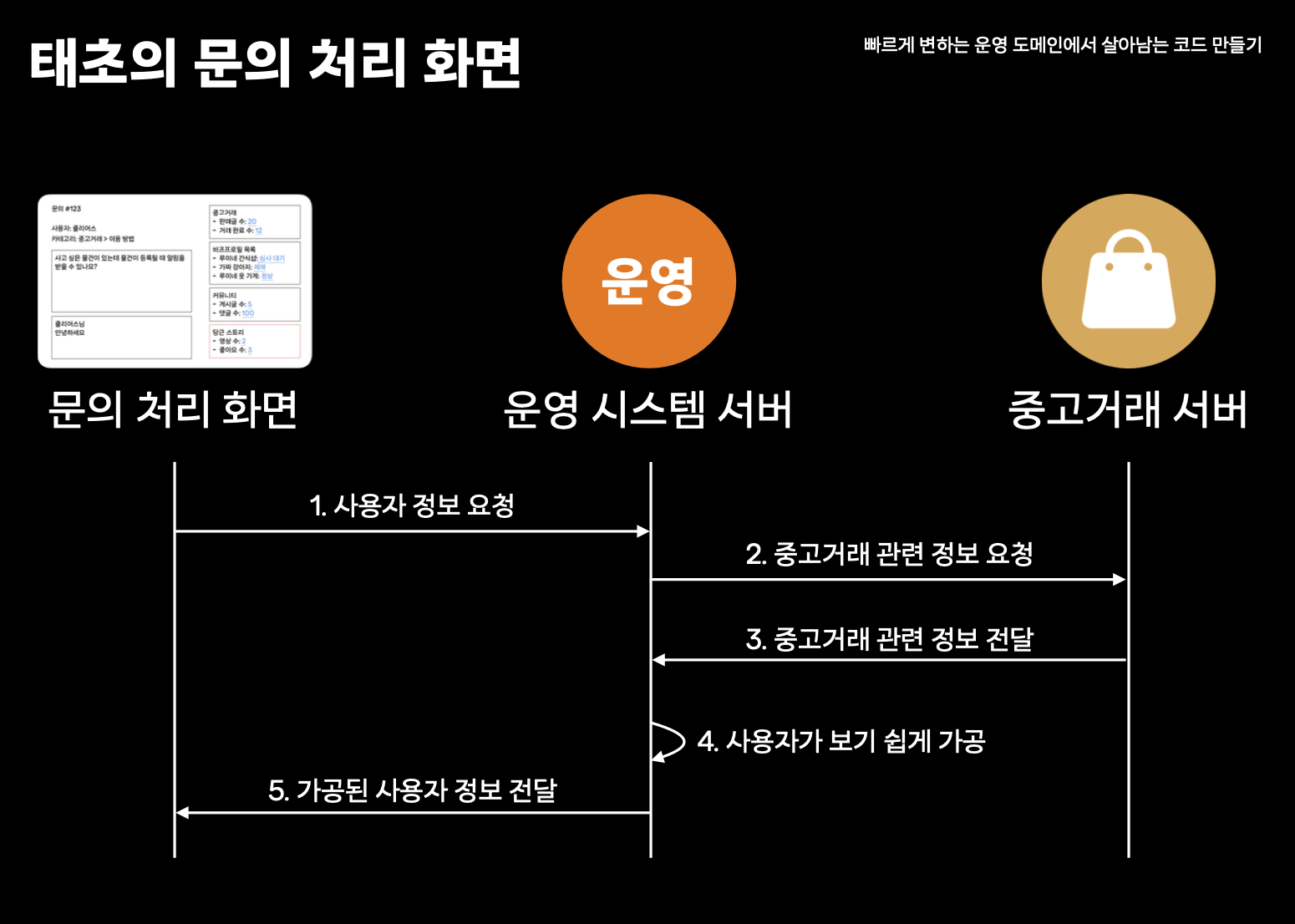
새로운 서비스가 출시될 때 개발자는 아래와 같이 세 가지 단계로 작업을 하게 된다.
-
[1] 외부 서버에 데이터 요청 코드 작성 (ex. 중고거래 서버, 비즈프로필 서버, 알바 서버, 중고차 서버, 부동산 서버 등)
-
[2] 데이터 가공 로직 작성 (ex. 운영 시스템 서버)
-
[3] 화면에 표시하기 위한 뷰 작성 (ex. 문의 처리 화면)
-

문제 상황과 해결 방안들
-
문제 상황: 여러 서비스가 계속해서 출시되고,
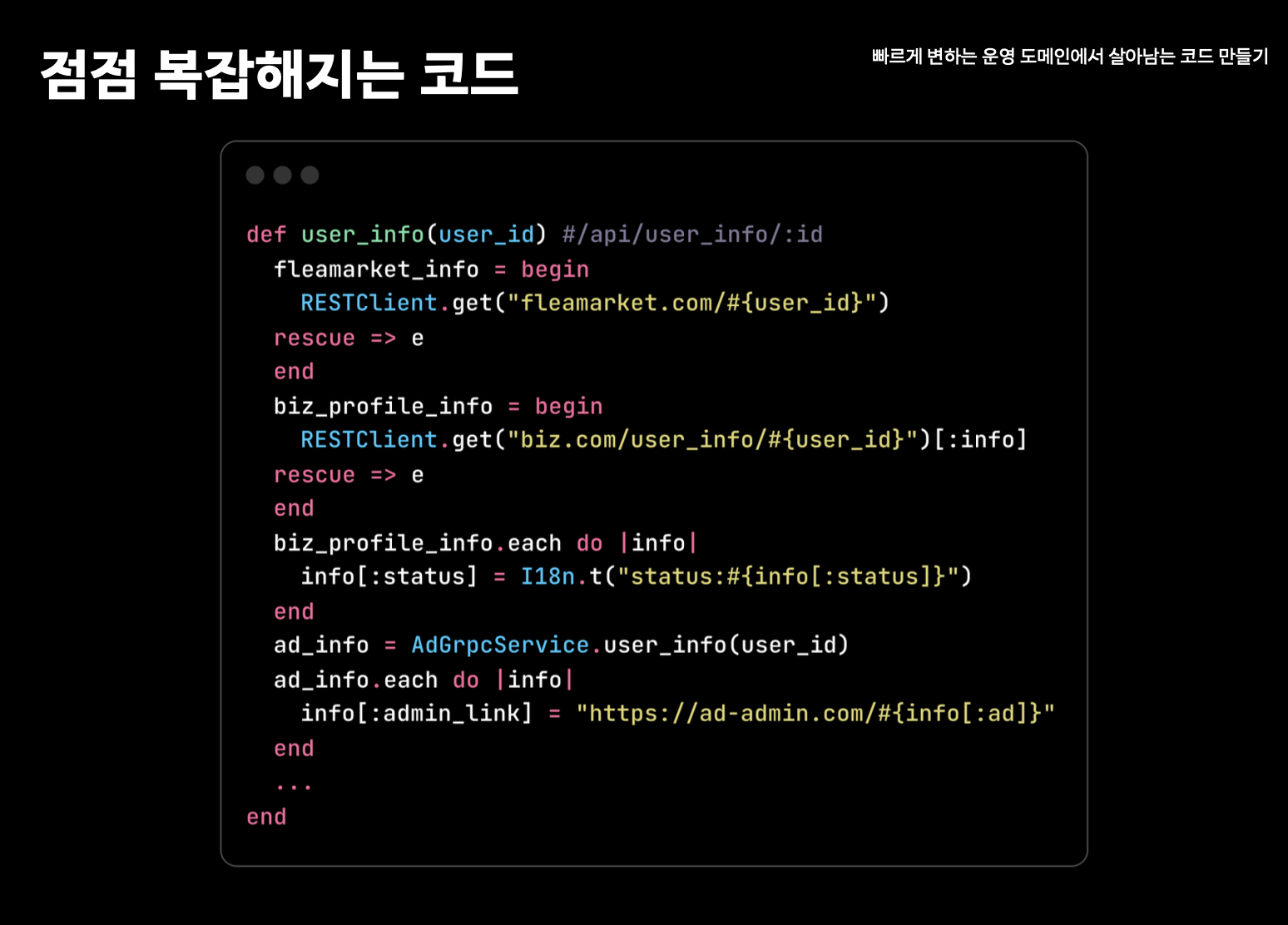
문의 처리화면에서 표시되는 정보가 많아지고 코드 복잡도가 증가한다.-
API 메서드 길이가 200줄을 넘고 디버깅 및 유지보수가 어려워진다.
-
코드를 추가하거나 수정할 위치를 찾기 어렵고, 응답 시간이 길어지면서 성능이 저하된다.
-

-
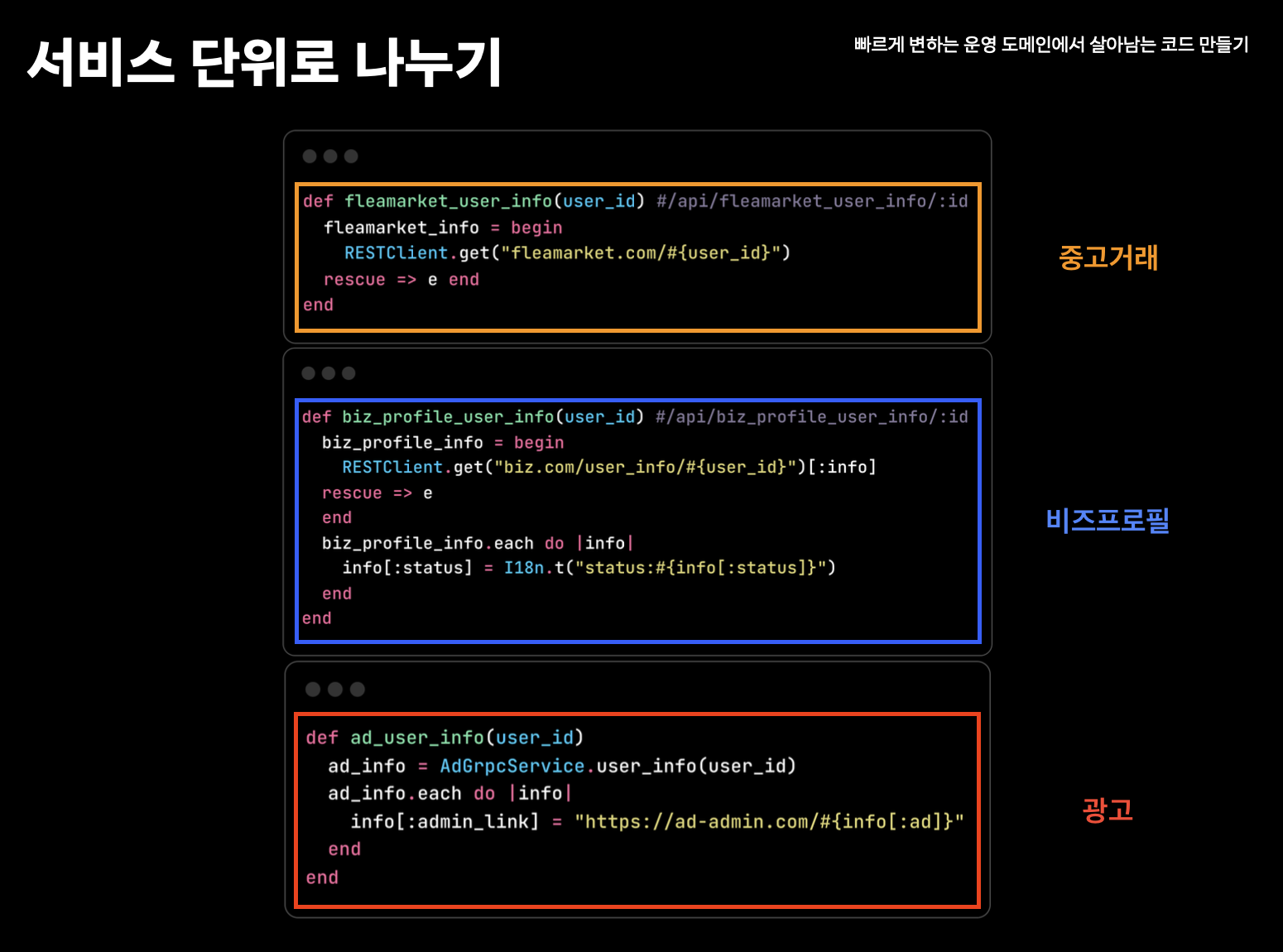
1단계: 서비스별 API 분리 - API를 개선하고 확장성을 확보하기 위해 기존의 거대한 API를 각 서비스에 맞는 API로 분리한다.-
사용자 정보 조회 -> 중고거래 정보 조회, 비즈프로필 정보 조회, 광고 정보 조회
-
각 서비스 별로 정보를 조회하기 위한 API를 만든다. -> 200줄이 넘는 메서드를 읽어보지 않고 특정 서비스의 변경이 필요할 때, 해당 서비스의 API만 확인하면 된다.
-
성능 측면에서 보면 여러 서비스의 사용자 정보를 병렬로 로드하거나 필요한 정보만 로드할 수 있도록 만들 수 있다.
-
하지만 각 서비스 정보 조회 API를 보면, 여전히 너무 많은 코드가 API 메서드 1개에 작동되고 있다.

-
-
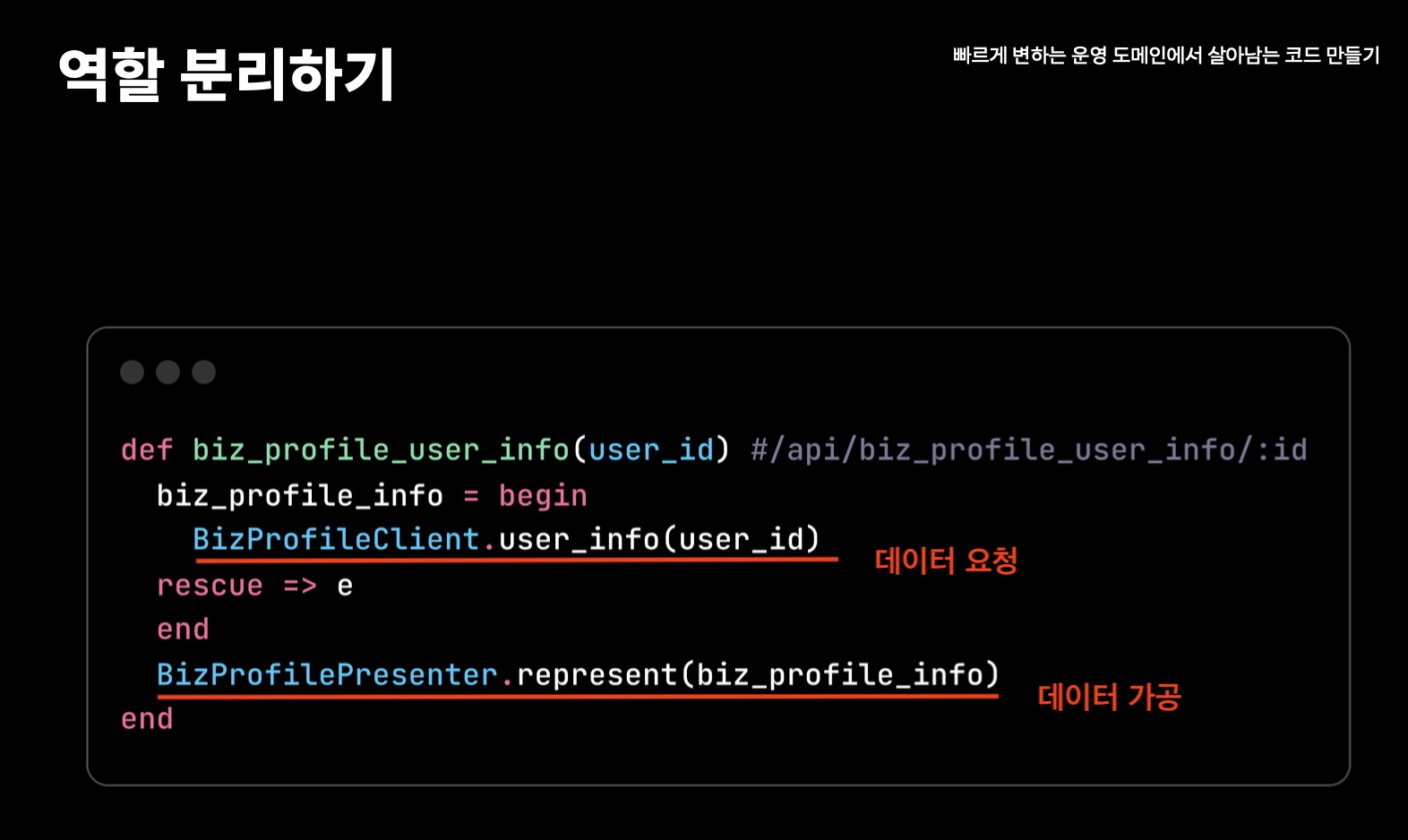
2단계: 역할 기반 분리 - 각 서비스별로 사용자 정보 조회 API 내부에서 역할 에 따라 분리한다.-
사용자 정보 조회를 두 가지 작업으로 나눌 수 있다. (ex.
비즈프로필) -
[1] 각 서비스 서버에 필요한 데이터를 요청한다. -> 데이터 요청 (ex.
BizProfileClient) -
[2] 전달받은 데이터를 화면에 표시하기 위한 형태로 가공한다. -> 데이터 가공 (ex.
BizProfilePresenter) -
각 서비스 별로
사용자 정보 조회에서 역할이 분리된 각 클래스를 볼 수 있다. -
역할이 분리하고 난 뒤에 다른 서비스에 있는
사용자 정보 조회를 봤더니, 결국에는 모든 API가 비슷한 형태로 된 것을 확인할 수 있다.

-
-
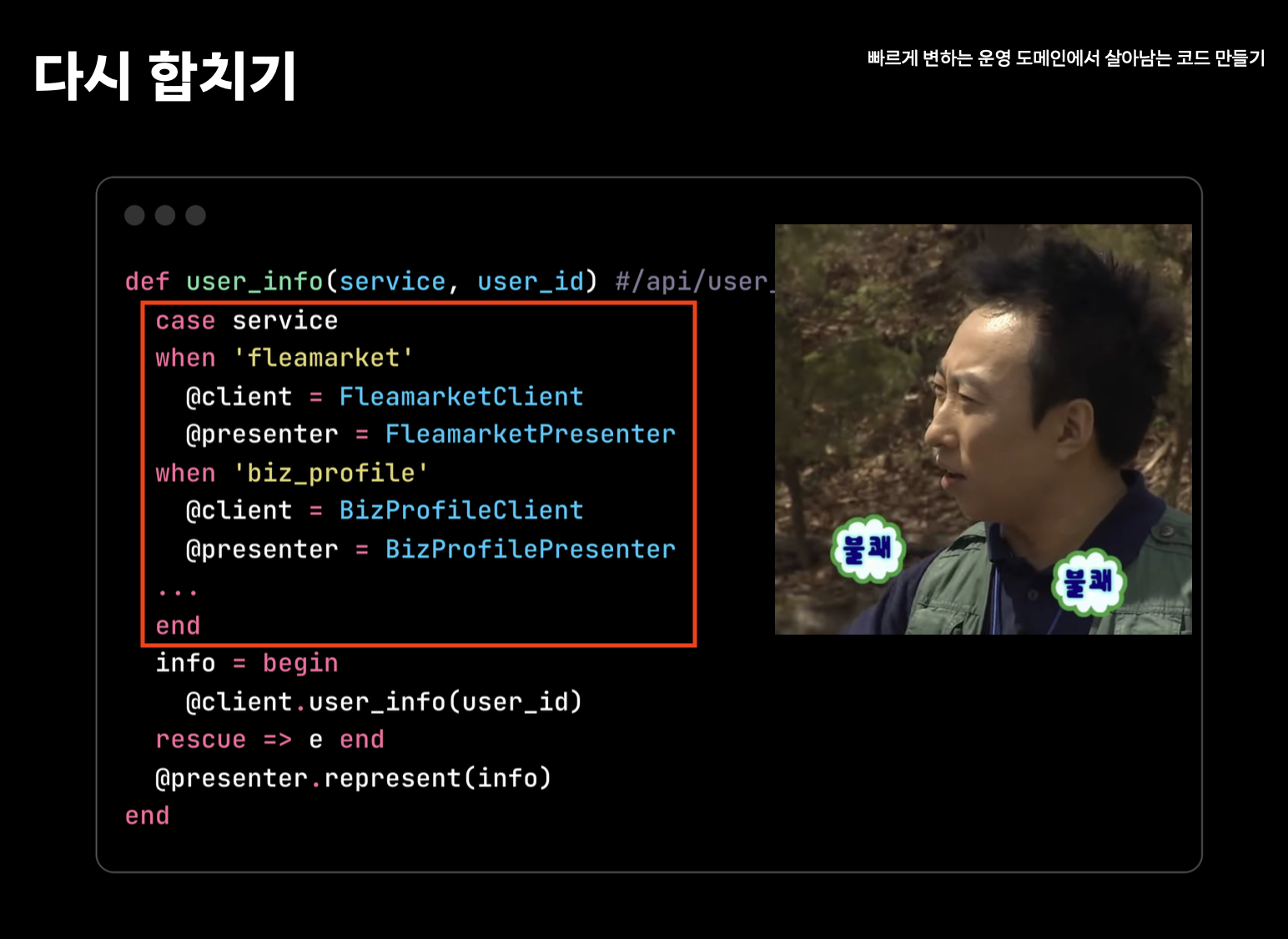
3단계: 서비스별 API 통합 - 분리되어 있던 각 서비스별 사용자 정보 조회 API를 하나의 API로 통합하기로 함 (API 형태가 비슷하기 때문)-
구조가 비슷한 API를 통합하고
파라미터기반 동작으로 전환한다. -
하나의 API에서 서비스 이름을 파라미터로 받아 적합한
Client와Presenter를 선택하도록 설계한다. -
하지만 이는 서비스가 추가될 때마다 이 분기문 길이가 길어지면서 다시 코드가 복잡해지는 문제가 발생한다.

-
-
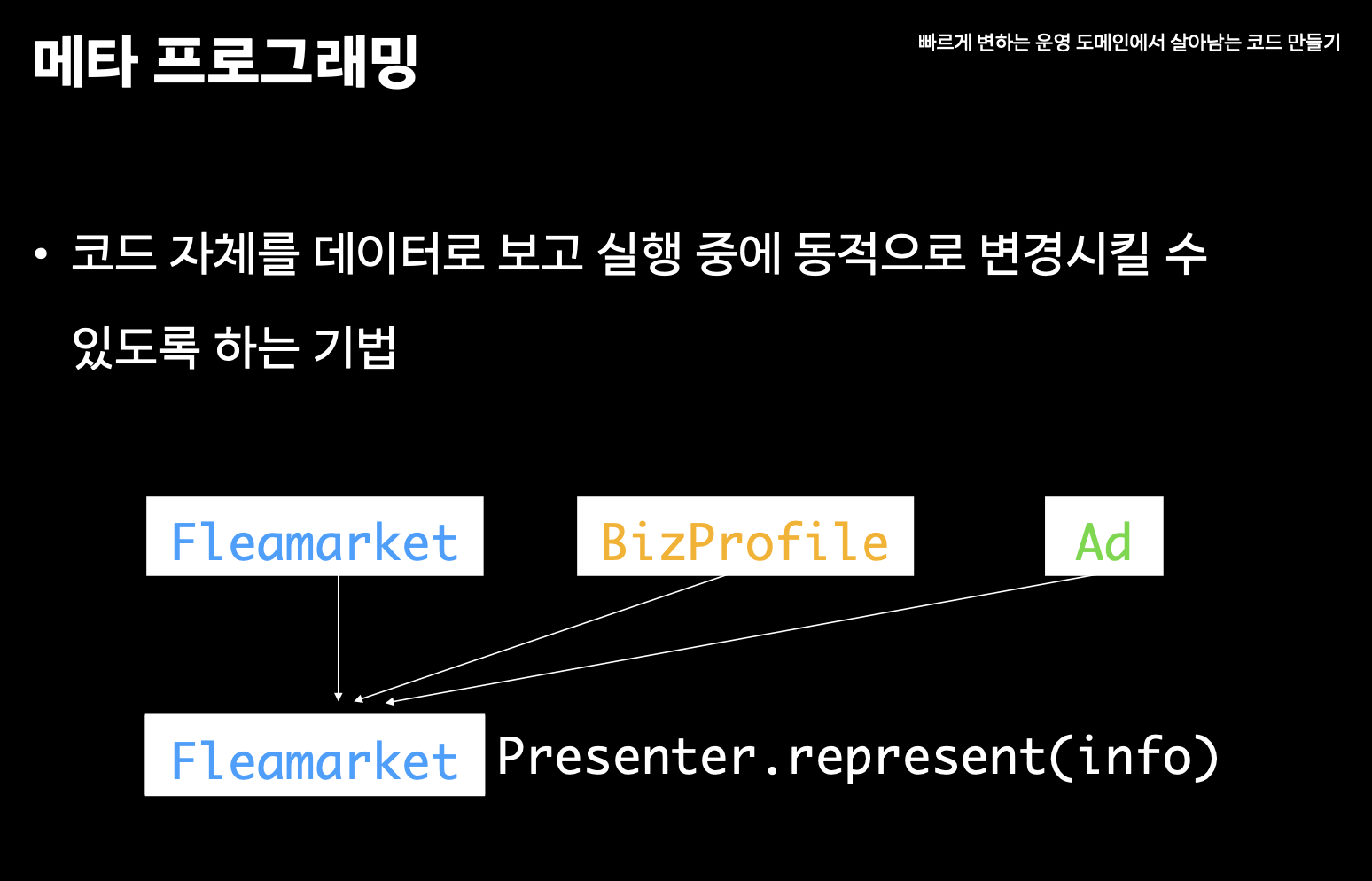
4단계: 메타 프로그래밍 도입 - 위의 문제를 해결하기 위해메타 프로그래밍기법을 도입한다.-
메타 프로그래밍이란 코드 자체를 데이터로 보고 실행 중에 동적으로 변경시킬 수 있도록 하는 기법을 의미한다. -
여러 언어(JavaScript, Java, C++ 등)에서도 이
메타 프로그래밍을 쓸 수 있다.

-
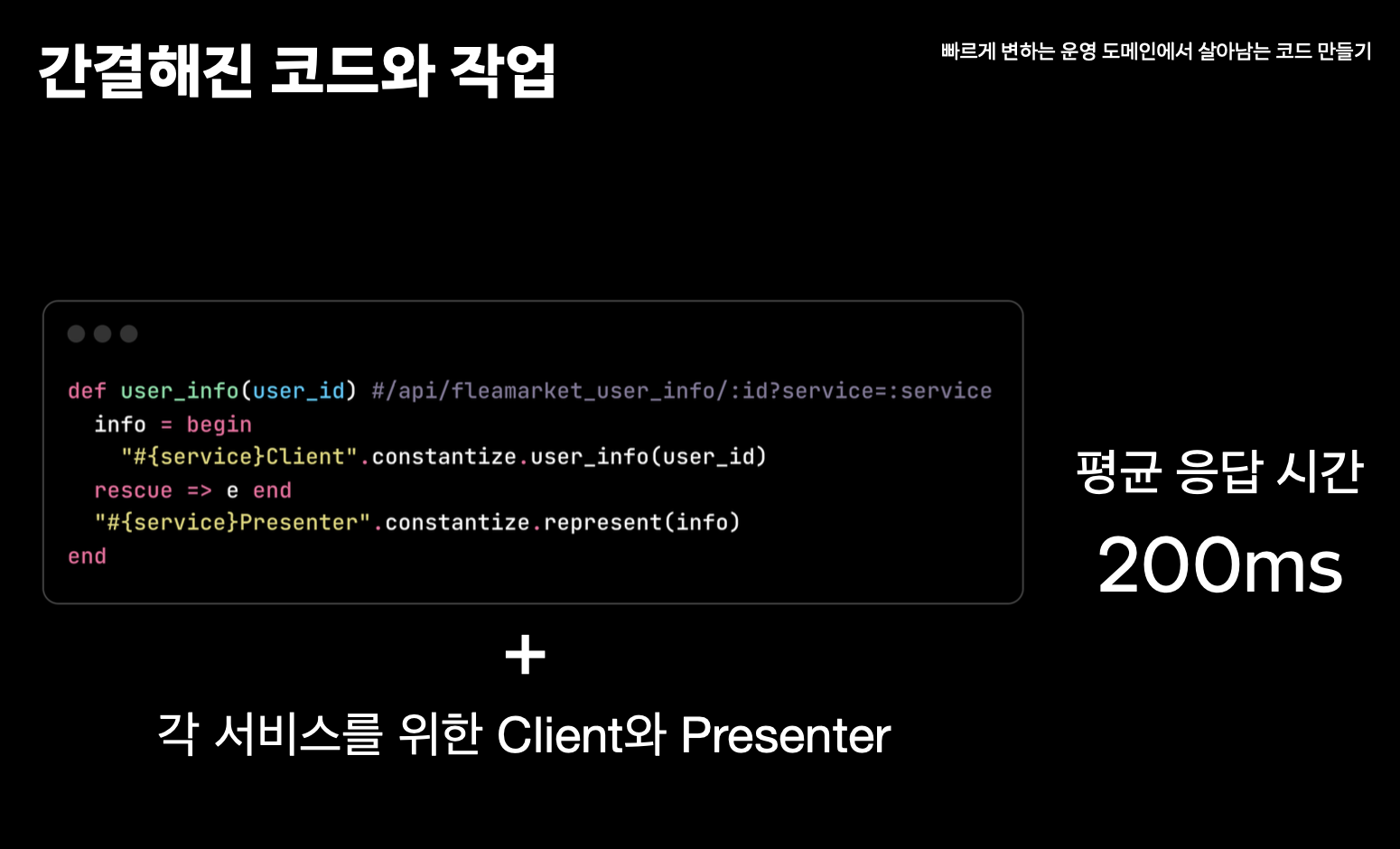
정리하면, 초기에 문제가 되었던 200줄이 넘는 코드와 평균 응답 시간이 2초(2000ms)가 걸렸고, 한 메서드 안에서 여러 서비스에 대한 사용자 정보를 순서대로 요청하고 응답받는 구조이다.
-
이로 인해, 서비스가 늘어나면 자연스럽게 응답 시간도 늘어나는 상태이다.
-
그래서 서비스별로 분리하고
메타 프로그래밍을 적용한 코드와 같이 필요한 서비스의Client와Presenter클래스만 작성한다. -
변경이 필요한 시점에도 해당 역할을 하는 클래스만 찾아가면 변경할 수 있을 정도로 모든 코드를 읽어보지 않아도 된다.
-
한 번에 API를 호출해서 하나의 서비스 정보만 조회하도록 분리하면서 평균 응답 속도를
0.2초(200ms)로 단축했다. -
새로운 서비스를 추가하더라도 한 번 API 호출 할 때 하나의 서비스 정보만 불러오기 때문에, 응답 시간에는 영향을 미치지 않는다. 이는 확장성의 의미인 최소한의 사이드 이펙트 로 새로운 기능을 추가할 수 있는 상태가 되었다.

-
-
규칙 기반 UI 생성
-
UI 구성 요소를 보면
섹션 제목,레이블,값과 링크로 구성된다. -> 이러한 구조는 서비스마다 비슷한 형태의 JSON 데이터로 표현 가능하다. -> 규칙을 만들고, 정해진 규칙에 따라 가공된 데이터를 기반으로 UI 생성 로직을 만든다. -
처리 순서: [1] 규칙에 따라 가공된 데이터 -> [2] 규칙 기반 UI 생성 로직 -> [3] UI
-
-
다시 살펴보는 개발자의 할 일 변화 (전 -> 후)
-
[1] 외부 서버에 데이터 요청 코드 작성 ->
Client추가 -
[2] 데이터 가공 로직 작성 ->
Presenter추가 -
[3] 화면에 표시하기 위한 뷰 작성 -> 규칙 기반 UI 생성 로직으로 자동화
-
-
확장성의 열쇠- 최소한의 변경 -> 분리, 중복 제거, 가독성, 자동화
-
설정 가능성이 필요한 경우 -> 자세한 예시는 1,800만명이 쓰는 서비스 운영하기 영상을 참고한다.-
동작 변경이 빈번한 경우
-
민감 이슈로 빠른 대응이 필요한 경우
-
외부 서비스와 연관도가 높은 경우
-
테스트 목적으로 일시적 변경이 필요한 경우
-
-
약속을 공유하는 방법
-
규칙 기반의 UI 생성 로직 처럼 약속들을 모두에게 공유하는 것이 중요하다.
-
문서 보다는 코드 안에서 주석을 추가한다. (-> TMI. 읽기 쉬운 코드는 그 자체로 문서로 일부 긍정적인 예외 케이스를 제외하고는 주석 사용을 지양한다)
-
주석을 작성하는 곳은 개발자가 작업하는 동안 자연스럽게 볼 수 있는 곳이어야 한다.
-
세션 리뷰
-
이번 세션은 빠르게 변화하는 서비스 환경에서 코드의 확장성과 유지보수성을 높이는 설계 전략을 다룬 점에서 매우 유익했습니다.
-
예전에는
당근은 중고거래 서비스를 중심으로 운영되었다면, 이제는 비즈프로필, 알바, 중고차, 부동산 등 다양한 서비스가 추가되면서 복잡한 운영 도메인을 관리해야 하는 상황이 되었습니다. -
발표에서는 새로운 서비스 코드를 적용하는 과정에서 발생할 수 있는 문제를 구체적으로 설명하고, 이를 해결하는 과정을 처음 도메인을 접한 사람도 이해할 수 있도록 간단하고 명확하게 전달해 주셔서 인상 깊었습니다.
-
특히, 새로운 서비스 추가 시 필요한 정보만 가져오도록 설계하고, 이를 코드로 구현하는 과정을 통해 효율적이고 확장 가능한 시스템을 설계하는 방식에 대한 인사이트를 얻을 수 있었습니다.
-
데이터를 요청하는 코드를
Client클래스로, 데이터를 가공하는 코드를Presenter클래스로 분리하여 역할과 책임을 명확히 하는 과정이 인상적이었습니다. 앞으로 개인 프로젝트에서 이 방식을 적용하며 더 깊이 이해하고, 이를 통해 사고력을 키우고 싶습니다. -
또한, 처음 들어본
메타 프로그래밍은 실행 중에 동적으로 동작을 변경할 수 있는 기법으로, 복잡한 로직에서 단순화와 확장성을 모두 잡을 수 있는 가능성을 보여주어 신기했습니다. -
앞으로 위 세션에서 다룬 기술들에 대해 공부하며, 현재 작업하고 있는 코드와 비교해 장단점을 파악할 계획입니다. 이를 통해 더 나은 설계를 고민하고 발전시켜 나가고 싶습니다.
Refernece
-
[빠르게 변하는 운영 도메인에서 살아남는 코드 만들기 2024 당근 테크 밋업](https://www.youtube.com/watch?v=wQIjeVyVU5s&ab_channel=당근테크) -
[1,800만이 쓰는 서비스 운영하기 당근 SERVER 밋업 2회](https://www.youtube.com/watch?v=hzWkKb2lAno&ab_channel=당근테크)