지금의 기록이 미래의 자산이 된다.
Today's records become tomorrow's assets.-
[Programmers] 17682. [1차] 다트 게임
성능 요약
메모리: 77.8 MB, 시간: 0.43 ms
구분
코딩테스트 연습 > 2018 KAKAO BLIND RECRUITMENT
Answer Code1(23.01.29)
class Solution { public int solution(String dartResult) { int answer = 0; String[] dart = dartResult.split(""); int[] score = new int[3]; // 점수 int index = -1; // score index for(int i=0; i<dart.length; i++) { // 숫자인지 확인 if(dart[i].matches("[0-9]")) { index++; score[index] = Integer.parseInt(dart[i]); // 두자리 수 숫자? if(dart[i+1].matches("[0-9]")) { score[index] *= 10; i++; } } switch(dart[i]) { case "D": score[index] = (int)Math.pow(score[index], 2); break; case "T" : score[index] = (int)Math.pow(score[index], 3); break; case "*" : score[index] *= 2; if(index - 1 >= 0) score[index-1] *= 2; break; case "#" : score[index] *= -1; } } for(int s : score) { answer += s; } return answer; } }Review
-
배열로 변환해서 조건에 따라 if문과 switch-case문을 활용했다.
-
정규 표현식 방법과 switch-case문에 대한 이해만 알면 풀 수 있는 문제였다.
-
-
[Programmers] 118666. 성격 유형 검사하기
성능 요약
메모리: 77.5 MB, 시간: 0.58 ms
구분
코딩테스트 연습 > 2022 KAKAO TECH INTERNSHIP
Answer Code1(23.01.29)
import java.util.*; class Solution { private Map<Character, Integer> typeMap = new HashMap(); public String solution(String[] survey, int[] choices) { StringBuilder sb = new StringBuilder(); int[] score = {0, 3, 2, 1, 0, 1, 2, 3}; char[] types = {'R', 'T', 'C', 'F', 'J', 'M', 'A', 'N'}; for (int i=0; i<types.length; i++) typeMap.put(types[i], 0); for (int i = 0; i < survey.length; i++) { int pos = 0; if (choices[i] >= 5) pos = 1; typeMap.put(survey[i].charAt(pos), typeMap.get(survey[i].charAt(pos))+score[choices[i]]); } for (int i=0; i<types.length; i+=2) { if (typeMap.get(types[i]) >= typeMap.get(types[i+1])) sb.append(types[i]); else sb.append(types[i+1]); } return sb.toString(); } }Review
-
2번 풀었지만, 매번 알고리즘이 생각나지 않았다.
-
해당 문제는 이후에 추가적으로 풀면서 조금 더 나은 풀이 방식이 있다면 추가 업로드를 할 예정이다.
-
-
왜 개발자를 선택했는가
Prologue
-
이 글은 필자의 개인적인 의견이 담겨 있습니다.
-
이 글에 대해 공감하거나 다른 생각이 있으시면 댓글로 의견을 남겨주시면 감사하겠습니다.
-
그럼 개발자에 대한 저의 생각을 간략하게 말씀드리겠습니다.
-
-
크롬 북마크에 있는 파비콘이 제대로 안보이는 경우
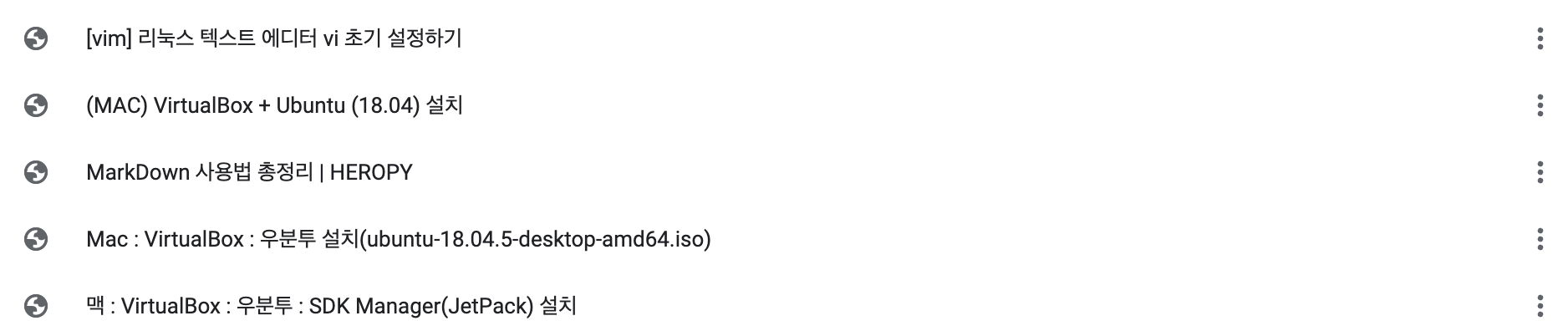
- Macbook에서 최신버전으로 업데이트를 한 이후에 크롬을 들어가봤더니 다음과 같이 파비콘이 제대로 인식을 못하는 경우가 발생했다.

-
여러 설정들을 봐도 간단하고 쉽게 해결방안을 찾지 못했다.
-
어쩔 수 없이 노가다 전략으로 해당 문제를 해결했다.

- [1]
북마크 폴더에서 마우스 오른쪽 버튼 ->북마크 관리자를 클릭한다.

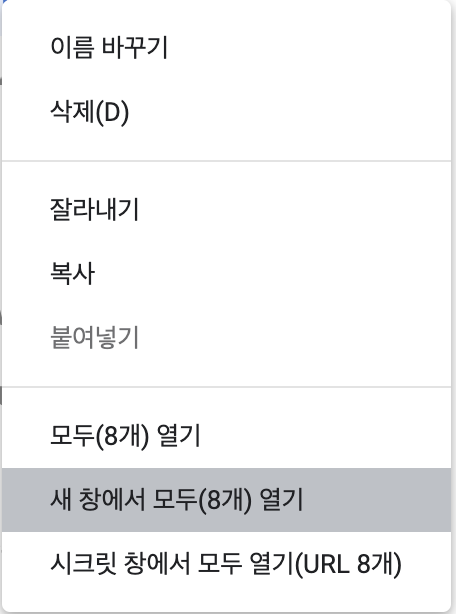
- [2] 원하는 폴더를 지정해서 마우스 오른쪽 버튼 ->
모두 열기/새 창에서 모두 열기/시크릿 창에서 모두 열기중 원하는 것을 클릭한다.

-
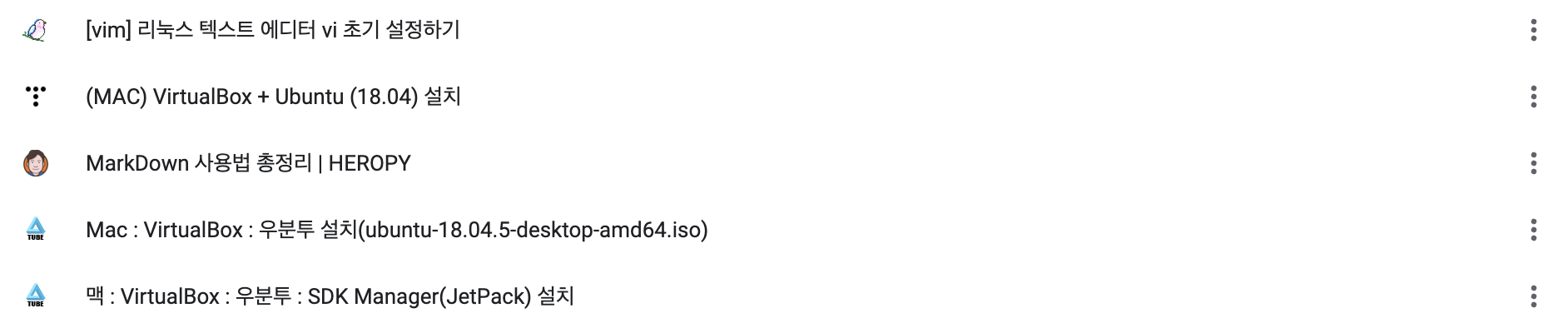
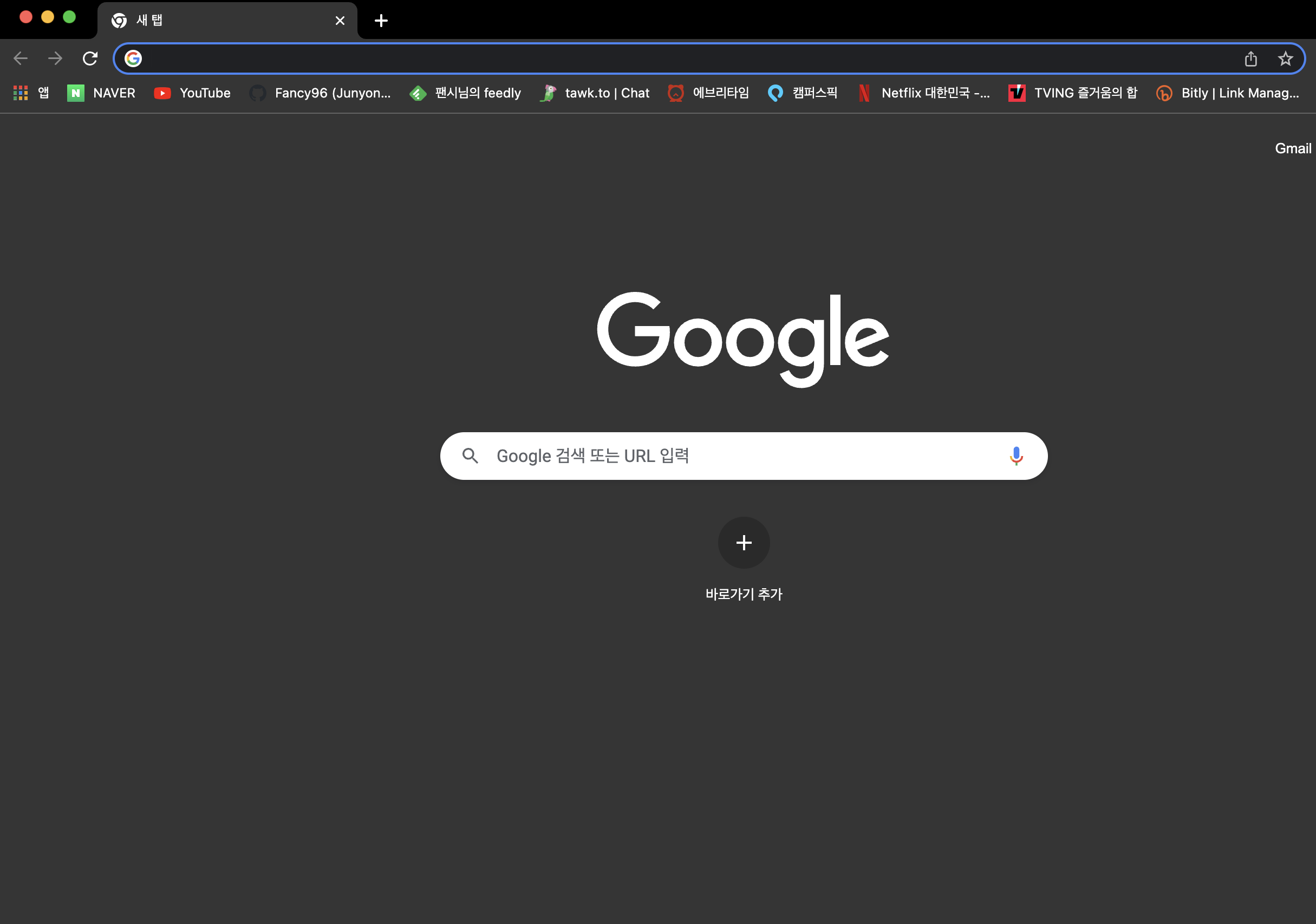
[3] 새로고침을 하고 나면, 이제는 북마크에 있는 파비콘이 제대로 보이게 된다. (
guest-book-homepage는 파비콘이 원래부터 없었기 때문에 기본 상태로 같다) -

-
이 방법보다 더 좋은 방법이 있으면 추가적으로 업로드를 하자.
-
[Programmers] 42889. 실패율
성능 요약
메모리: 78.8 MB, 시간: 0.67 ms
구분
코딩테스트 연습 > 2019 KAKAO BLIND RECRUITMENT
Answer Code1(23.01.26)
import java.util.ArrayList; import java.util.Collections; import java.util.List; class Solution { public int[] solution(int N, int[] lastStages) { int nPlayers = lastStages.length; int[] nStagePlayers = new int[N + 2]; for (int stage : lastStages) { nStagePlayers[stage] += 1; } int remainingPlayers = nPlayers; List<Stage> stages = new ArrayList<>(); for (int id = 1 ; id <= N; id++) { double failure = (double) nStagePlayers[id] / remainingPlayers; remainingPlayers -= nStagePlayers[id]; Stage s = new Stage(id, failure); stages.add(s); } Collections.sort(stages, Collections.reverseOrder()); int[] answer = new int[N]; for (int i = 0; i < N; i++) { answer[i] = stages.get(i).id; } return answer; } class Stage implements Comparable<Stage> { public int id; public double failure; public Stage(int id_, double failure_) { id = id_; failure = failure_; } @Override public int compareTo(Stage o) { if (failure < o.failure ) { return -1; } if (failure > o.failure ) { return 1; } return 0; } } }문제풀이
-
실패율이 높은 stage부터 내림차순으로 stage의 번호가 담겨있는 배열을 출력하는 문제이다.
-
실패율 =
stage에 도달했으나 아직 클리어하지 못한 플레이어의 수/stage에 도달한 플레이어 수 -
실패율을 구한 다음 내림차순으로 정렬하여 반환하는 것이 목표다.
-
흐름 구성
-
각 스테이지에 머무르고 있는 사람의 수를 카운팅한다.
-
각 스테이지를 플레이한 사람의 수를 카운팅한다.
-
각 (스테이지에 머무르고 있는 사람 / 각 스테이지를 플레이 한 사람) * 100으로 실패율을 계산한다.
-
실패율 순으로 정렬하여 스테이지의 번호를 반환한다.
-
-
중요한 조건
-
실패율이 같을 경우 스테이지가 작은 번호가 우선
-
스테이지에 도달한 유저가 없는 경우 해당 스테이지의 실패율은 0
-
-
- 시스템 장애를 처리하기 위해 재처리 및 DLQ 적용하기
- '삶을 재구성하는 관계의 법칙, 사람을 남기는 사람' 책 리뷰
- 2026 Dev History
- AWS EC2 기반 부하 테스트를 진행하며 시스템 아키텍처 및 성능 개선하기
- 외부 시스템과의 연동 시 발생하는 장애를 격리하기 위해 서킷 브레이커 적용하기
- Spring Boot, Kotlin 함수형으로 안전하게 서킷 브레이커 구현하기
- 테스트에 대한 전략과 고찰
- '요즘 당근 AI 개발' 책 후기
- '제미니의 개발실무 - 커머스 백엔드 기본편' 강의 후기
- Spring Boot에서 Sentry를 이용한 에러 추적 시스템 개선하기
- DevHistory 4
- Java 10
- Spring 15
- SpringBoot 17
- JPA 13
- MySQL 3
- Flyway 1
- Kafka 8
- Technology 22
- GoodCode 7
- Side_Project 20
- Retrospective 4
- AlgorithmSkill 3
- LeetCode 2
- Algorithm 70
- SQL 9
- OS 14
- Database 8
- Network 7
- HTTP 7
- DataStructure 5
- Linux 4
- Woowacourse 4
- Git 9
- AssertJ 1
- IntelliJ 5
- Probability-Statistics 5
- Electronic-Finance 13
- Business-Statistics 13
- Competition 1
- Book 6
- Workout 7
- E.T.C 8