지금의 기록이 미래의 자산이 된다.
Today's records become tomorrow's assets.-
Spring 핵심원리 - 기본편 : 테스트를 할 때 쓰이는 어노테이션
이 글의 코드와 정보들은 [스프링 핵심원리 기본편] 강의를 들으며 정리한 내용을 토대로 작성하였고, 추후에 업데이트 될 수 있습니다.
- 테스트를 할 때 종종 쓰이는 어노테이션을 기록해두려고 한다.
@BeforeEach 어노테이션
- @BeforeEach 어노테이션을 명시한 메소드는 테스트 메소드 실행 전에 무조건 실행된다.
package hello.core.member; import org.assertj.core.api.Assertions; import org.junit.jupiter.api.BeforeEach; import org.junit.jupiter.api.Test; import hello.core.AppConfig; public class MemberServiceTest { MemberService memberService; @BeforeEach public void beforeEach() { AppConfig appConfig = new AppConfig(); memberService = appConfig.memberService(); } @Test void join() { // given Member member = new Member(1L, "memberA", Grade.VIP); // when memberService.join(member); Member findMember = memberService.findMember(1L); // then Assertions.assertThat(member).isEqualTo(findMember); } }-
테스트 메소드를 실행하기 전에, AppConfig 객체를 만들고 memberService 를 할당 해준다.
-
그리고 나서 @Test가 실행된다. 만약에 @Test가 2개 이상인 경우 @BeforeEach도 2번 이상 실행된다.
Reference
-
Spring 핵심원리 - 기본편 : 객체 지향 원리 적용
이 글의 코드와 정보들은 [스프링 핵심원리 기본편] 강의를 들으며 정리한 내용을 토대로 작성하였습니다.
Contents
- 다음 순서에 맞게 보시는 것을 권장해드립니다.
-
Spring 핵심원리 - 기본편 : 객체 지향 설계와 스프링
이 글의 코드와 정보들은 [스프링 핵심원리 기본편] 강의를 들으며 정리한 내용을 토대로 작성하였습니다.
Contents
- 다음 순서에 맞게 보시는 것을 권장해드립니다.
-
인텔리제이와 깃허브 연동 (Mac 버전)
- 인텔리제이에서 깃 허브에 Repository를 생성하고 업로드하는 과정을 정리했다.

- 우선 인텔리제이에서 깃허브 저장소에 올리고 싶은 프로젝트를 open한다.

-
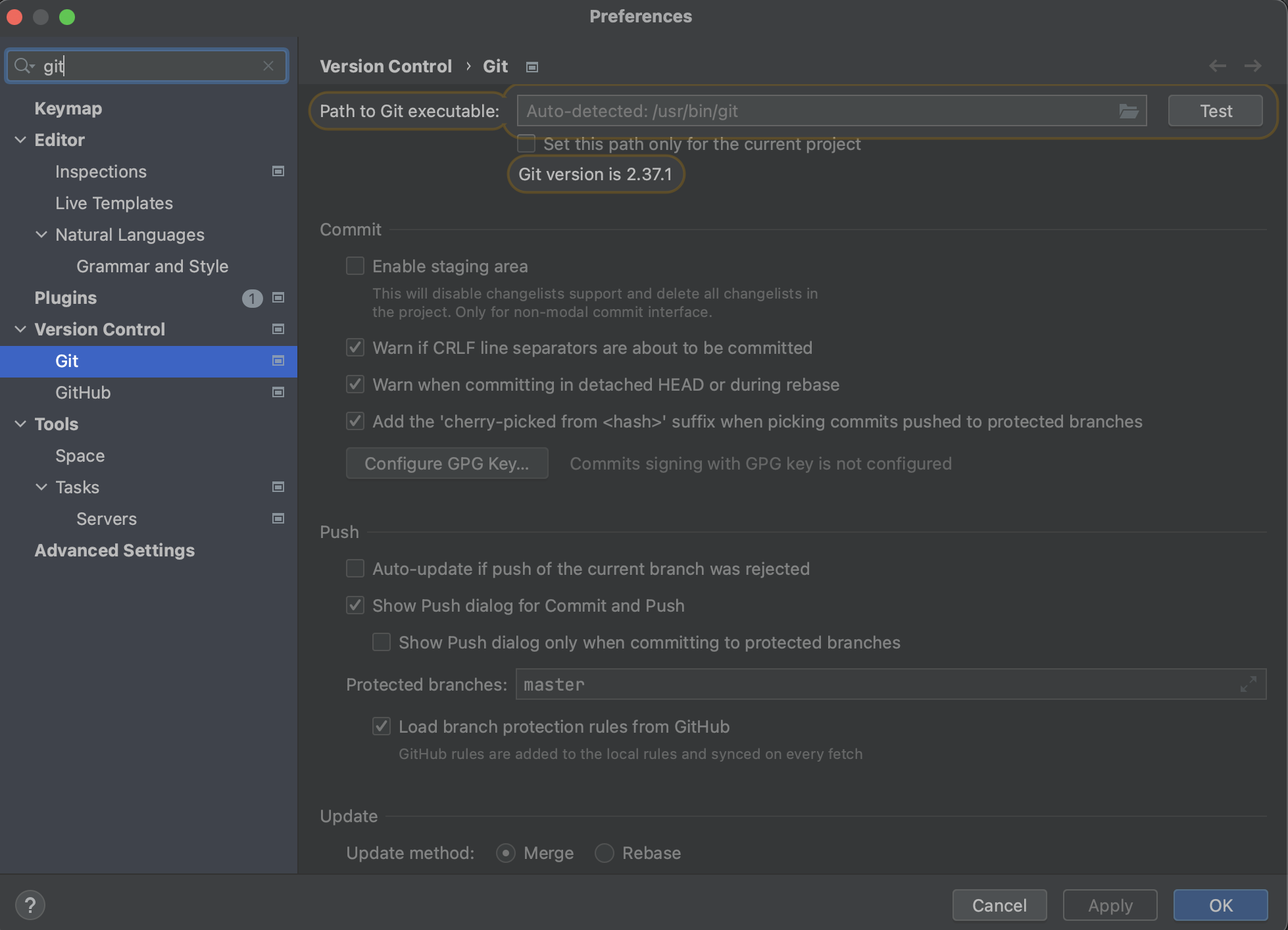
그런 다음에 IntelliJ IDEA -> Settings(Preferences)를 클릭하여 검색창에 git을 입력한다.
-
git이 설치되었으면 git 밑에 있는 github 탭을 클릭하여 깃허브에 로그인을 하여 연동시킨다.

-
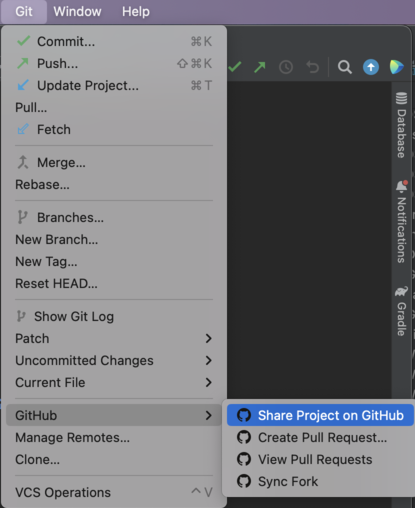
Git -> GitHub -> Share Project on GitHub을 클릭하여 Repository name을 적어주고
Share버튼을 클릭한다. -
뒤이어 나오는 팝업창에서 원하는 프로젝트 요소들을 체크한 후 Commit 메세지를 입력하고
Add버튼을 클릭한다.

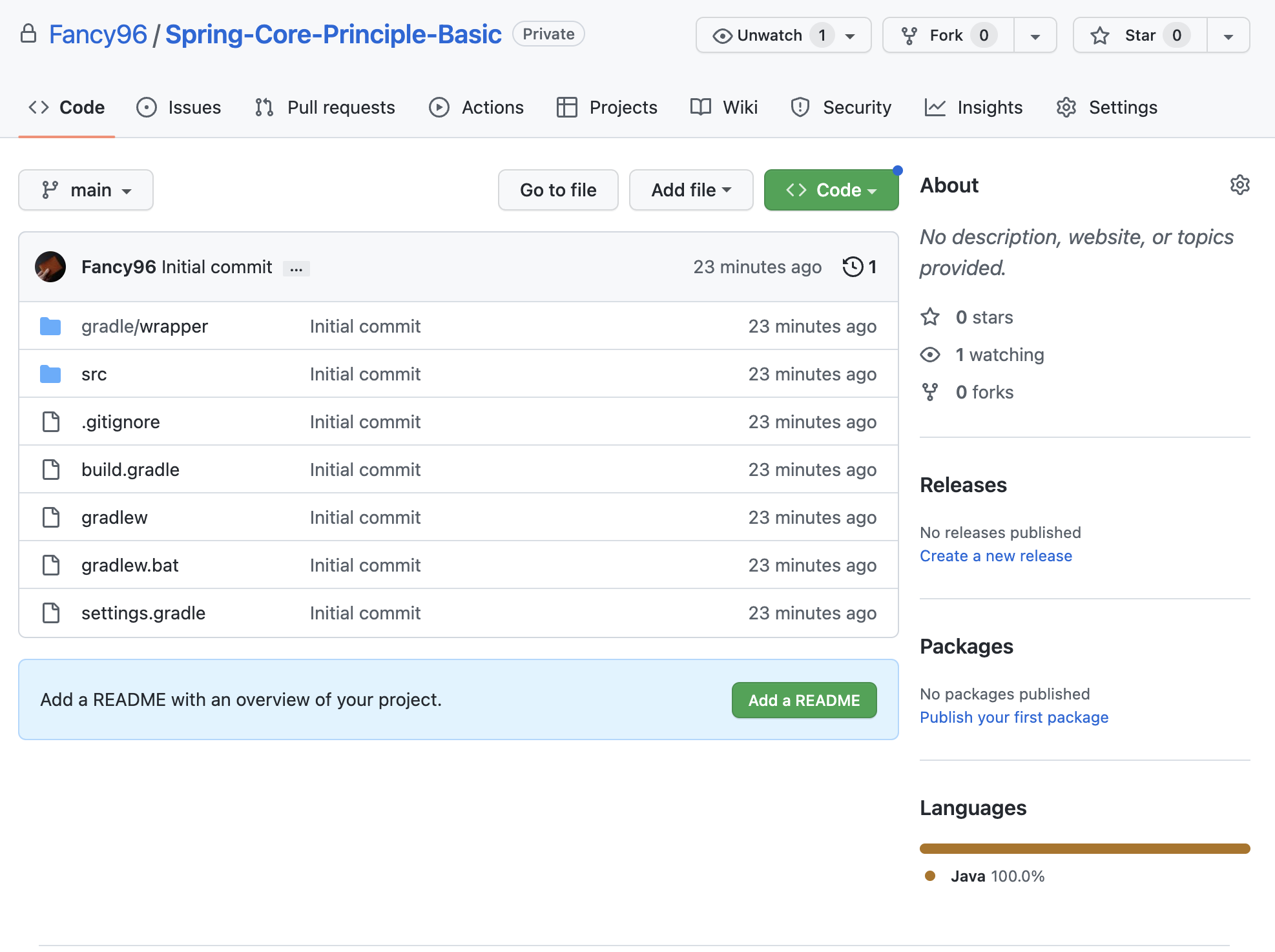
- 내 깃허브 페이지에 들어와서 새로고침을 하면 다음과 같이 Repository가 추가된 것을 확인할 수 있다.
-
Google Search Console에 GitHub 블로그 등록하기
- 1단계 : Google Search Console에 URL 등록
- 2단계 : HTML 파일 github.io 폴더안에 추가
- 3단계 : sitemap.xml 파일
- 4단계 : robots.txt 파일 생성
- 추가) rss 등록
- Reference
-
Google 서치 콘솔(구글 웹마스터 도구)을 사용해 내 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 내 사이트가 돋보이게 할 수 있다.
-
Jekyll테마에서 구글 검색엔진에 포스트 글들이 검색되도록 설정해보려고 한다.
사전에 Google 계정을 만들어야 한다.
1단계 : Google Search Console에 URL 등록
- Google 서치 콘솔(Search Console)에 접속한다.

- (Google 계정으로 로그인하고)
시작하기버튼을 클릭한다.

-
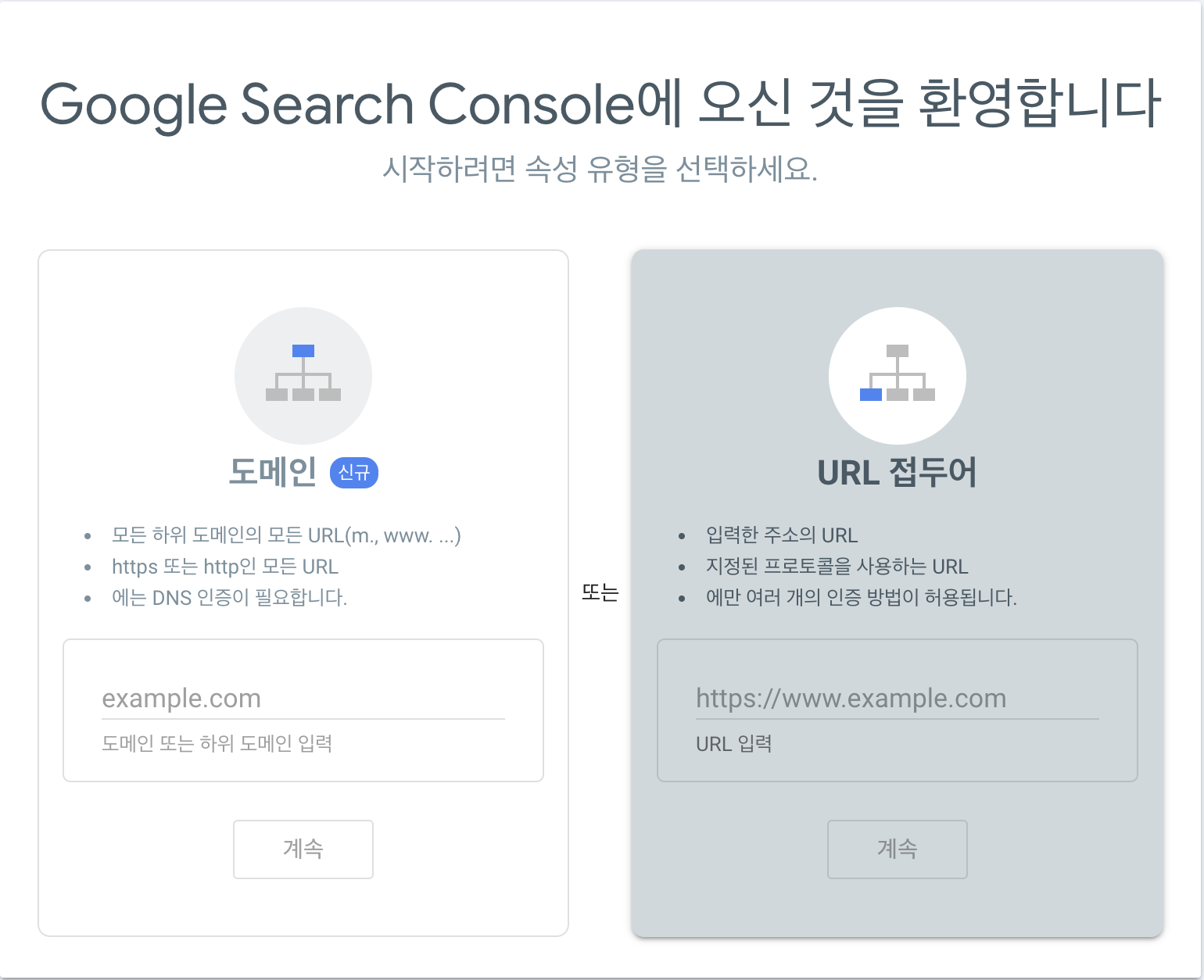
속성 유형 선택에서 URL 접두어 유형에서 URL 입력 칸에 내 사이트 도메인(URL)주소를 입력하고 계속 버튼을 클릭한다.
-
여기서 나는
https://devfancy.github.io/을 입력했다.
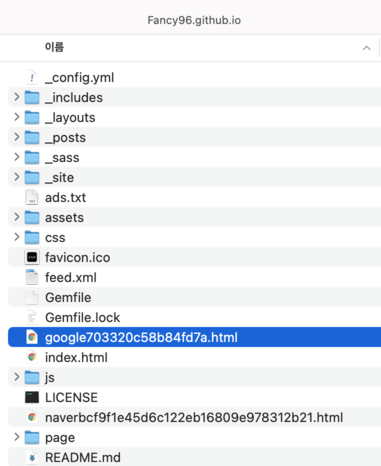
2단계 : HTML 파일 github.io 폴더안에 추가

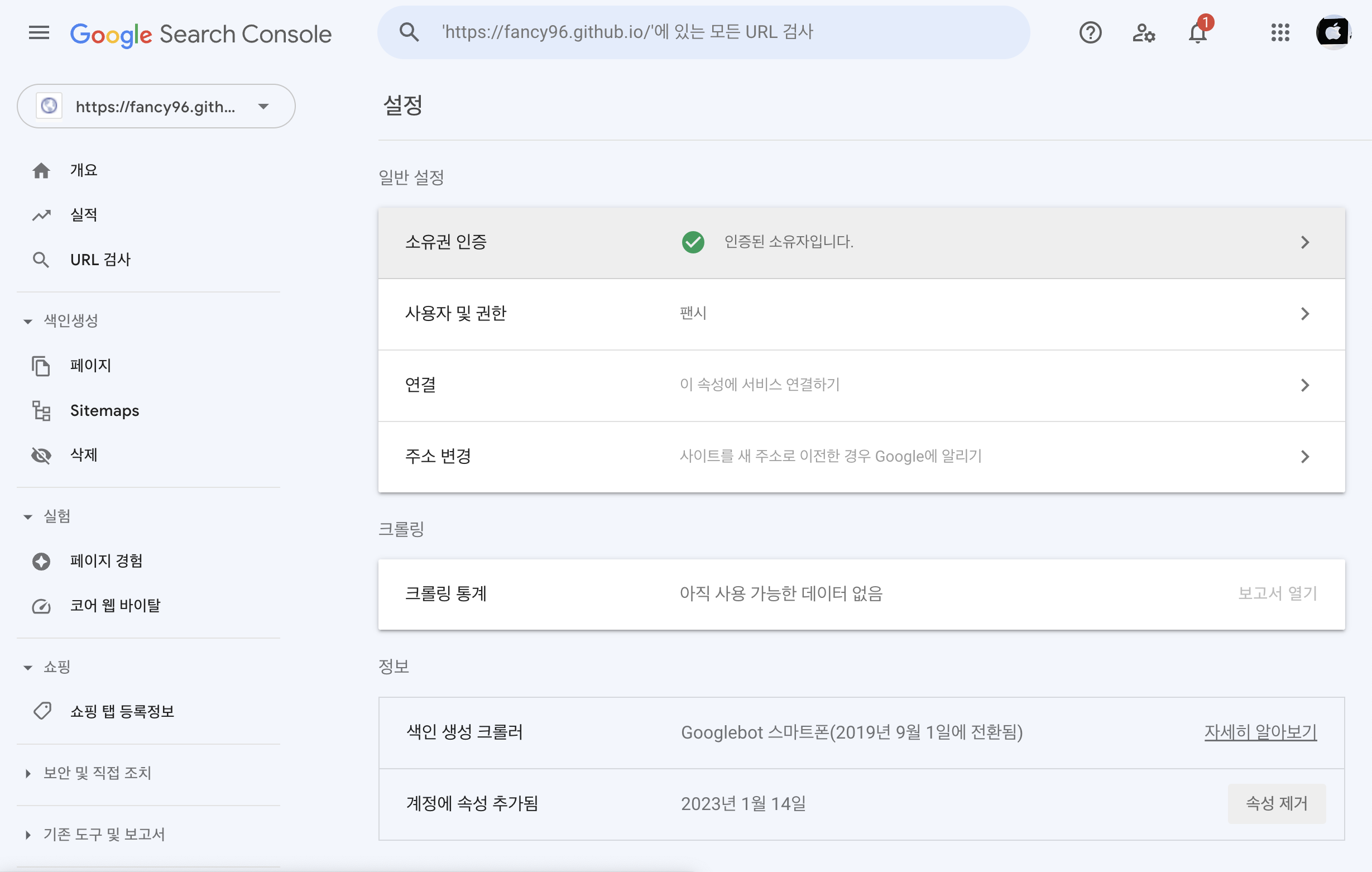
- 왼쪽 아래에 설정을 클릭한 다음 우측에 있는 소유권 인증을 클릭한다.


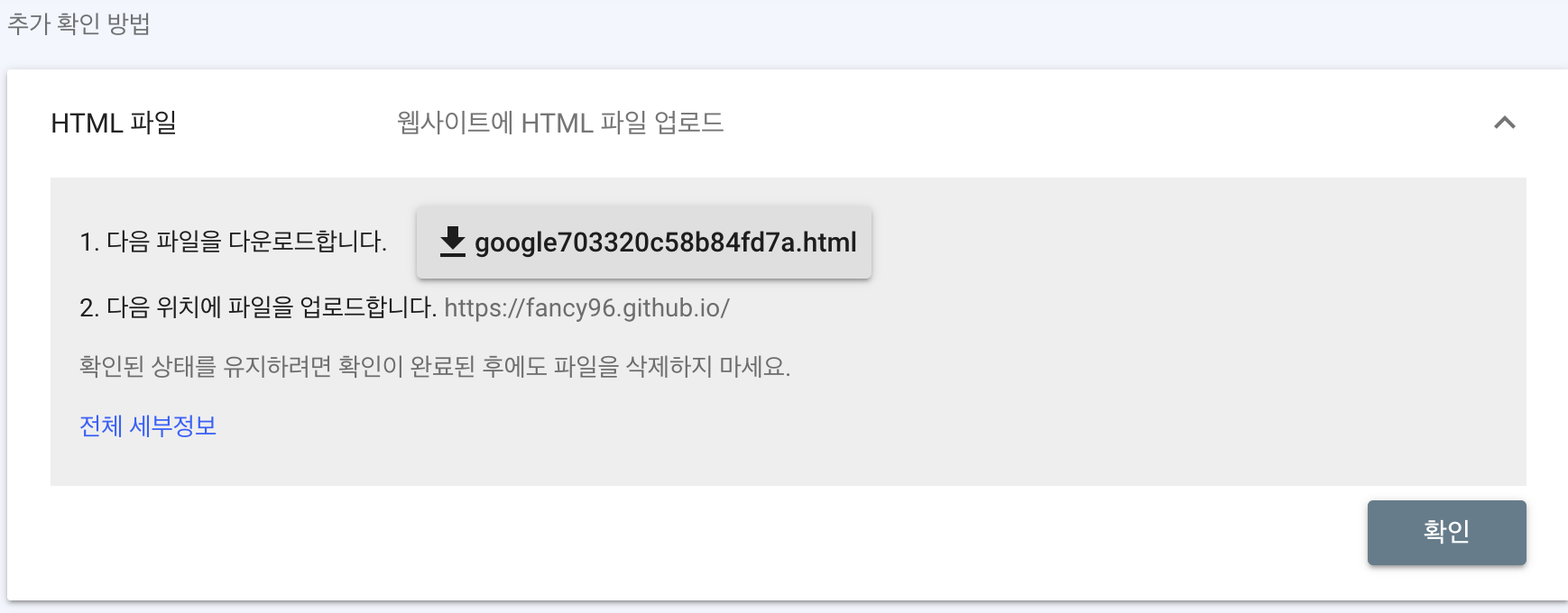
- 여기서
HTML 파일을 클릭한 후 아래의google~~~.html파일을 다운로드 하고 내 github.io 폴더안에 추가한다.

- 그리고 몇분정도 지나고 새로고침을 하면, “확인이 완료되었습니다.” 라는 문구가 뜨게 된다.
3단계 : sitemap.xml 파일
-
Sitemap.xml(사이트 맵) 파일은 검색 엔진 크롤링 로봇에게 웹 사이트에서 크롤링 해야 할 URL 을 전달한다.
-
사이트 맵을 지원하는 검색 엔진은 이 정보를 사용하여 웹 사이트 크롤링을 보다 효율적으로 할 수 있게 된다.
sitemap 자동 생성
- _config.yml 파일의 plugins에 아래 코드와 같이
jekyll-sitemap이 적혀져 있으면, github 가 자동으로 sitemap.xml 을 생성해주므로 별도의 작업을 안해도 된다.
... plugins: - jekyll-paginate - jekyll-sitemap ...sitemap 등록(수동 생성 기준)

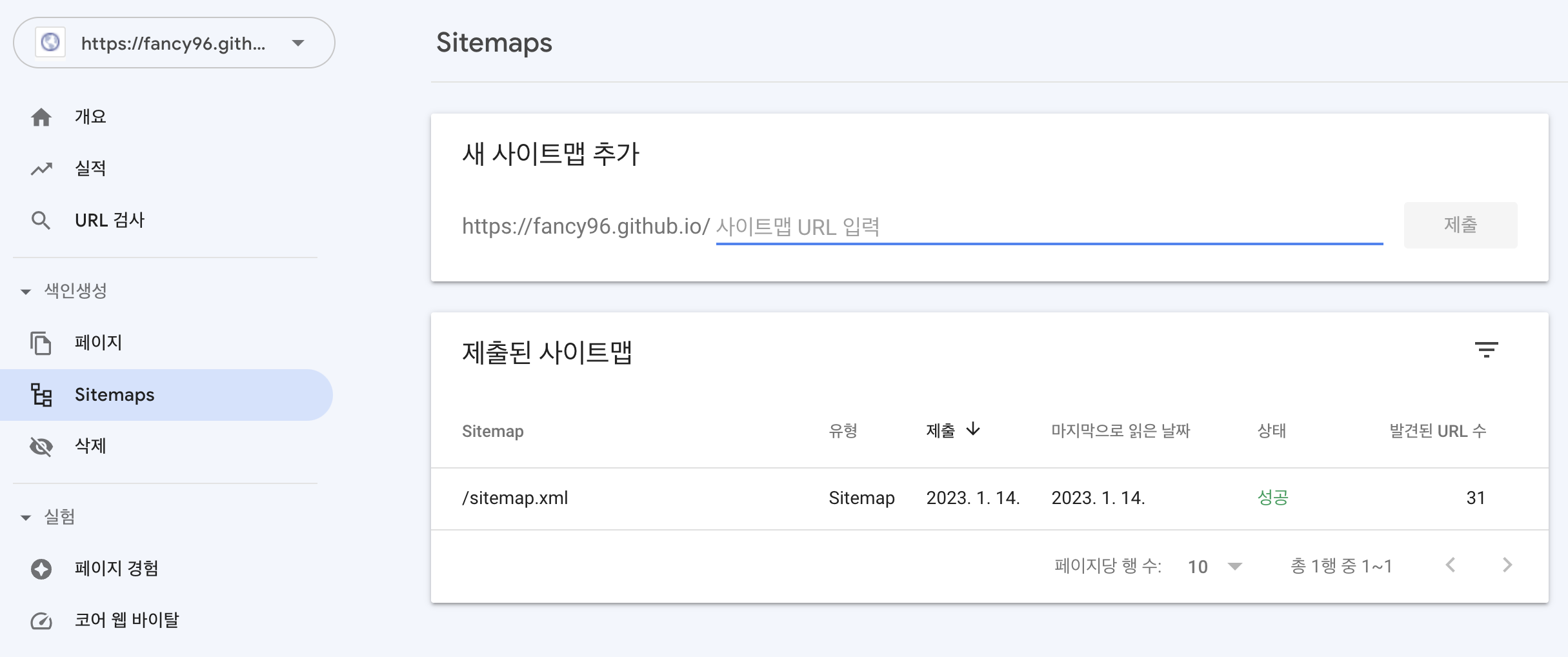
- 왼쪽 Sitemaps 클릭하여 새 사이트 URL 입력칸에
sitemap.xml을 입력한 후에 제출 버튼을 클릭하면 성공이라는 표시가 뜨게 된다.
4단계 : robots.txt 파일 생성
-
Robots.txt는 검색의 크롤링 로봇이 웹에 접근할 때 로봇이 지켜야하는 규칙과 사이트맵(sitemap) 파일의 위치를 알려주는 역할을 하는 파일이다. -
Robots.txt 파일을 설정하지 않으면 구글 검색엔진 로봇들이 웹 사이트에서 찾을 수 있는 모든 정보를 크롤링하여 검색엔진 검색결과에 노출시키기 때문에, 내 특정 페이지가 검색엔진에 노출되지 않으려면 robots.txt 파일을 설정하여 이를 제어할 수 있다.
-
Robots.txt 파일 역시 내 github.io 폴더안에(루트 폴더)에 위치시켰다(sitemap.xml 위치와 동일)
-
나는 다음과 같이 robotx.txt를 설정하였다.
User-agent: * Allow: / Sitemap: http://devfancy.github.io/sitemap.xml-
이
robots.txt파일의 의미는 “모든 사용자 에이전트는 전체 사이트를 크롤링할 수 있다” 입니다. -
Sitemap뒤의 URL은 3단계에서 본인이 sitemaps에 등록한 URL 주소를 입력하면 된다. -
1~2시간 정도 있다가 검색을 하게 되면, 제대로 나오는 것을 확인할 수 있다.
추가) rss 등록
-
rss는 사이트 내의 새로운 컨텐츠를 정리해놓은 목록이다.
-
유튜브로 비유하자면, 내가 구독한 크리에이터의 새로운 컨텐츠가 나오면 나에게 알림이 오는 기능이다.
-
즉, rss는 직접 사이트를 방문하지 않아도 추가된 내용을 확인할 수 있게 해주는 것이다.
-
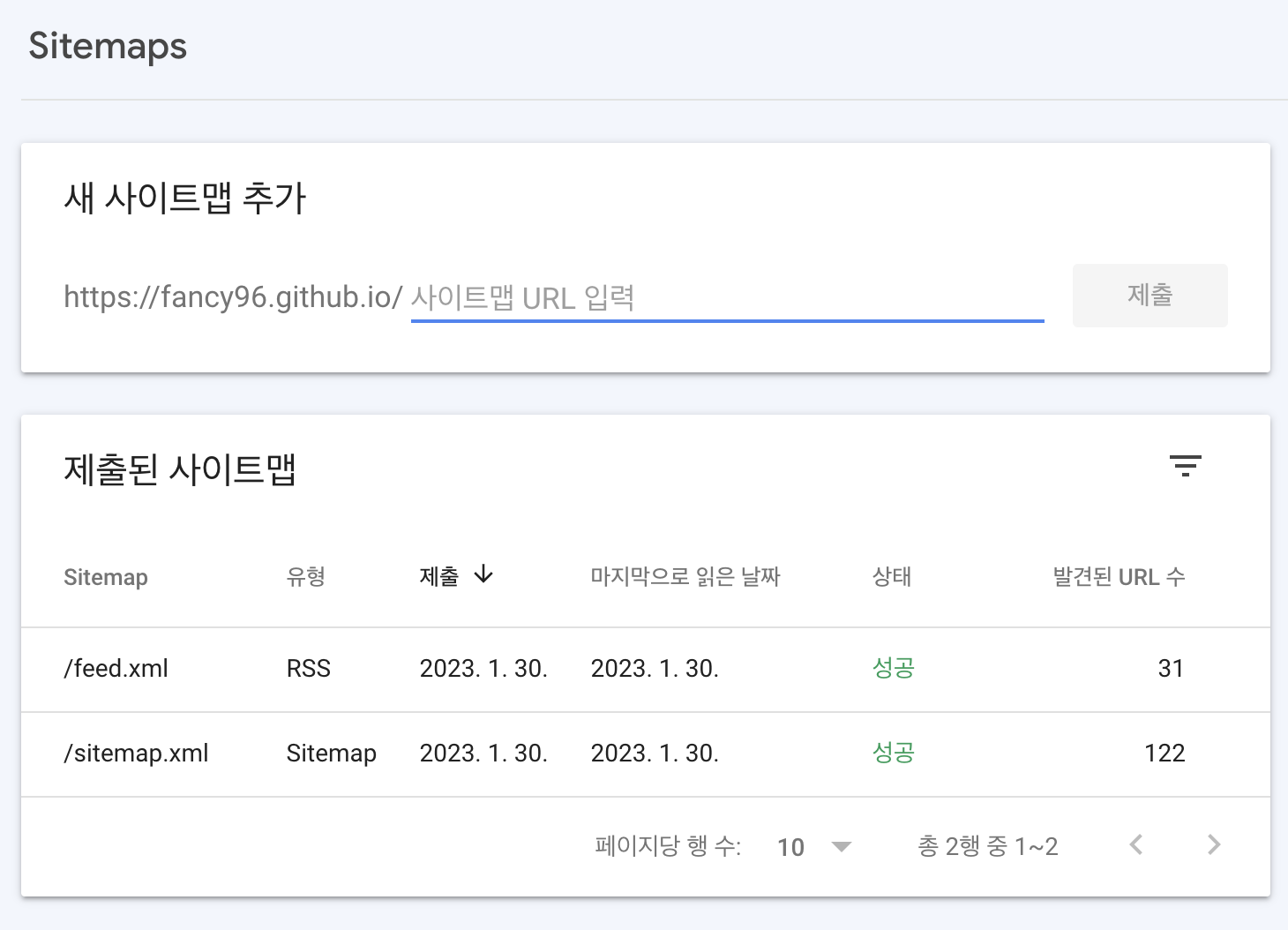
rss 등록하는 방법은 sitemap 등록하는 것과 같다.
-
처음에는 /rss로 등록했더니 계속 오류가 나서 여러 시도를 한 결과,
/feed.xml로 입력하고 제출하면 성공이 된 것을 확인할 수 있다. -
만약 실패로 뜬다면,
/sitemap.xml을 삭제한 후에 다시 입력하여 제출하고, 그 다음에/feed.xml를 입력하면 성공할 가능성이 크다.(나는 이 방식으로 했더니 성공으로 떴다)

Reference
- 시스템 장애를 처리하기 위해 재처리 및 DLQ 적용하기
- '삶을 재구성하는 관계의 법칙, 사람을 남기는 사람' 책 리뷰
- 2026 Dev History
- AWS EC2 기반 부하 테스트를 진행하며 시스템 아키텍처 및 성능 개선하기
- 외부 시스템과의 연동 시 발생하는 장애를 격리하기 위해 서킷 브레이커 적용하기
- Spring Boot, Kotlin 함수형으로 안전하게 서킷 브레이커 구현하기
- 테스트에 대한 전략과 고찰
- '요즘 당근 AI 개발' 책 후기
- '제미니의 개발실무 - 커머스 백엔드 기본편' 강의 후기
- Spring Boot에서 Sentry를 이용한 에러 추적 시스템 개선하기
- DevHistory 4
- Java 10
- Spring 15
- SpringBoot 17
- JPA 13
- MySQL 3
- Flyway 1
- Kafka 8
- Technology 22
- GoodCode 7
- Side_Project 20
- Retrospective 4
- AlgorithmSkill 3
- LeetCode 2
- Algorithm 70
- SQL 9
- OS 14
- Database 8
- Network 7
- HTTP 7
- DataStructure 5
- Linux 4
- Woowacourse 4
- Git 9
- AssertJ 1
- IntelliJ 5
- Probability-Statistics 5
- Electronic-Finance 13
- Business-Statistics 13
- Competition 1
- Book 6
- Workout 7
- E.T.C 8